ホバーもグラデな美しいグラデーションボタンを生成できる「Gradient Buttons」

最近のウェブサイトは、動画であったり、アクション時のエフェクトであったり、動きのあるものが目立つようになってきましたよね。
ストレージや回線、ブラウザの描写等々の技術の進歩によって、昔に比べてかなりリッチな動きを再現しやすくなってきたと感じます。
今回ご紹介するのは、CSSでグラデーションを再現したボタンに、さらにマウスポインタをホバーした時にもアニメーション効果を出すことができるサンプル集のサイトです。
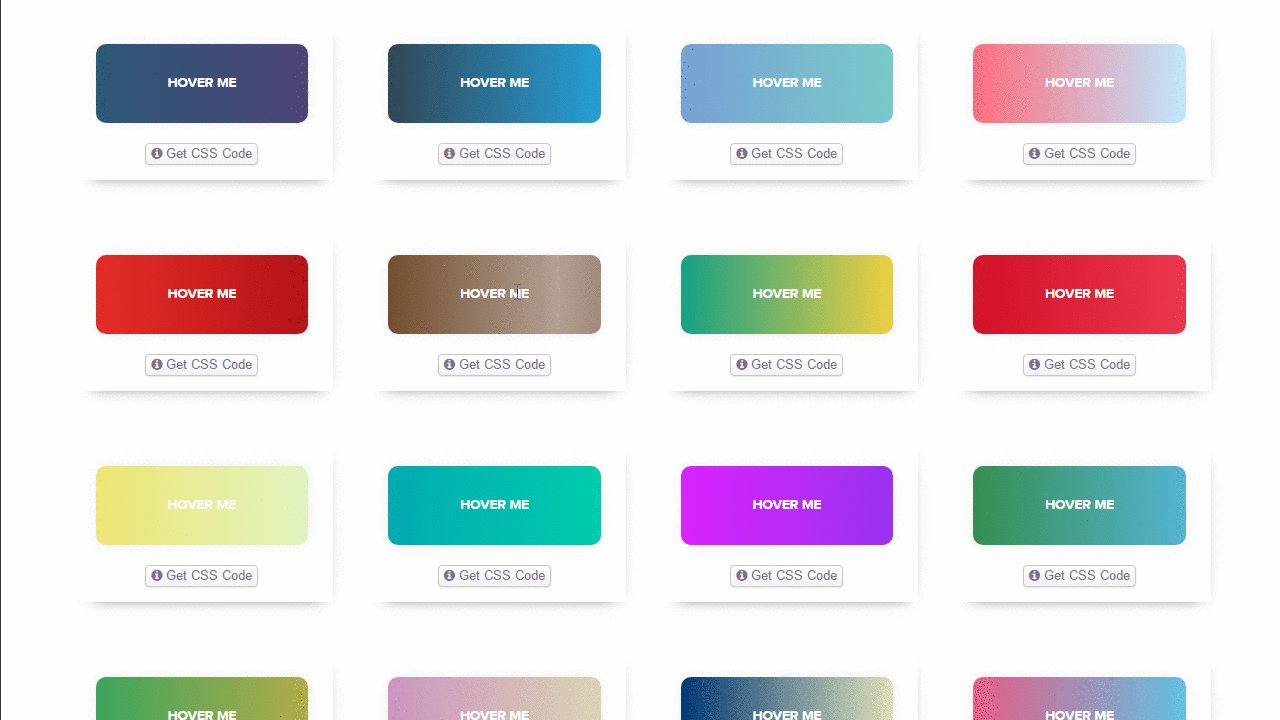
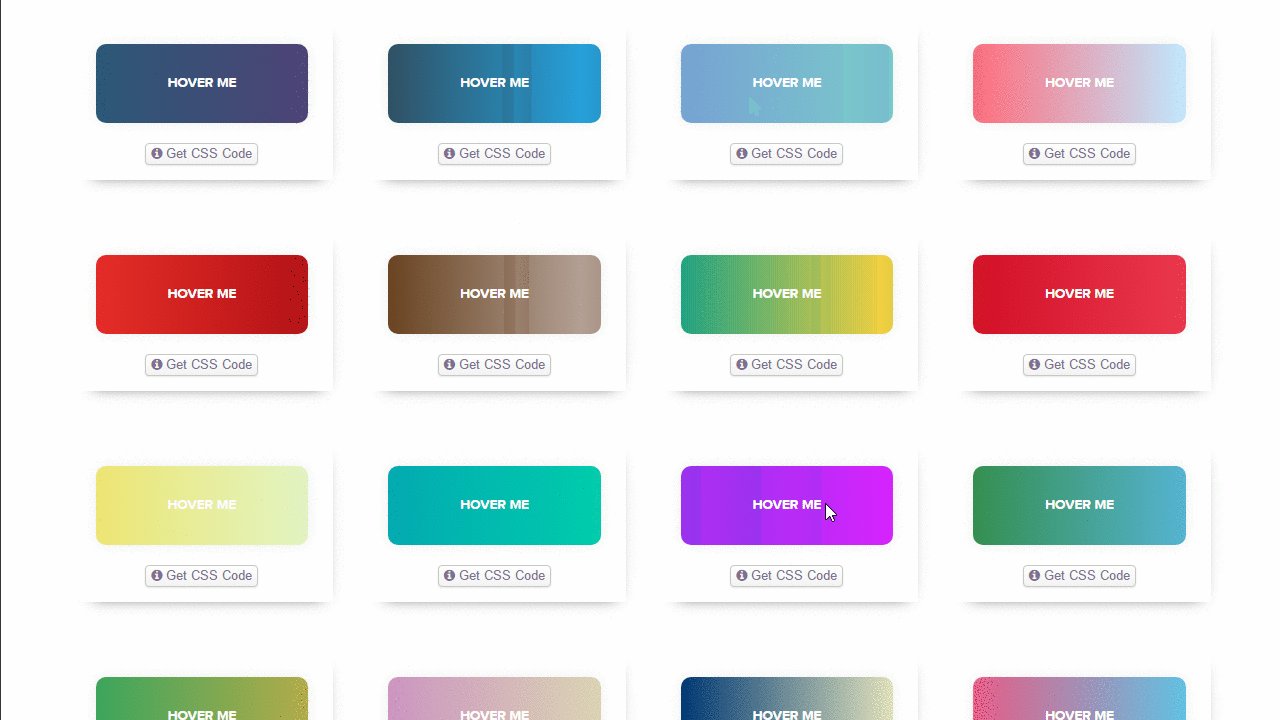
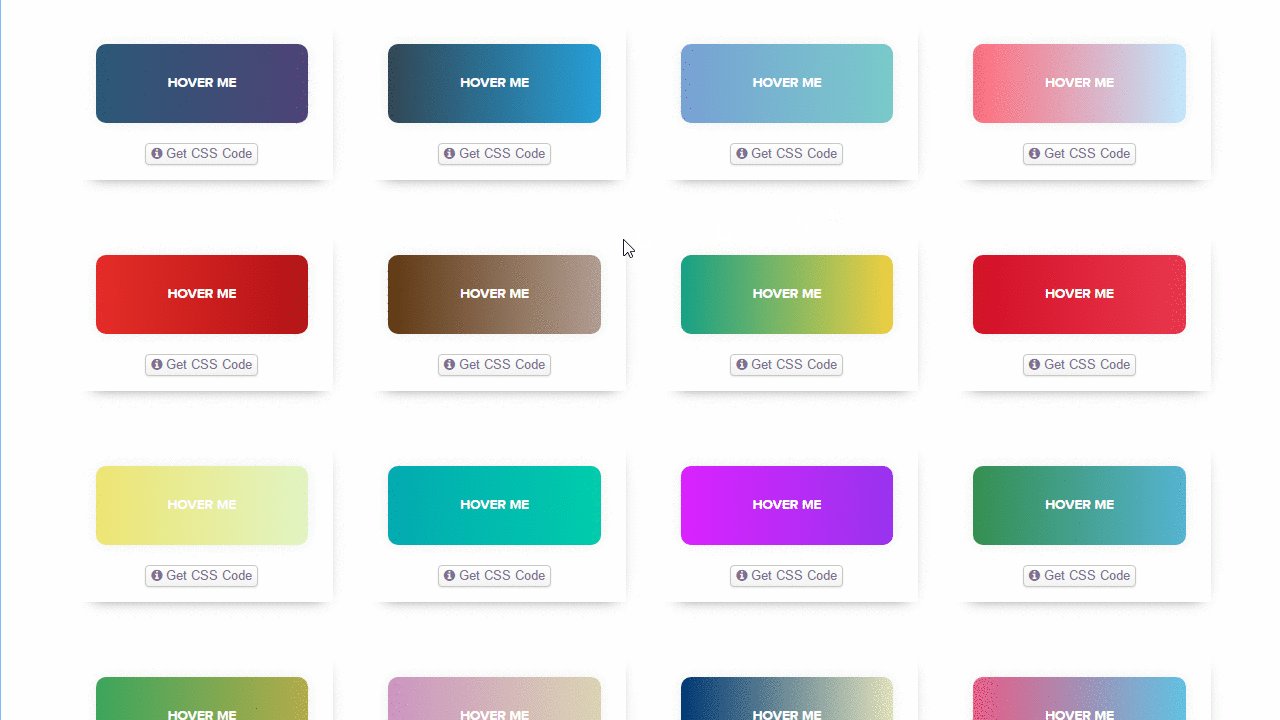
「Gradient Buttons」は、マウスホバーでアニメーションのエフェクトが発生するグラデーションボタンを作成したいときに便利なサイト。
200種類以上のサンプルボタンから選び、そのボタンのCSSを取得することができます。
サンプルボタン
マウスを乗せるとアニメーション効果が発生します。
Hover me
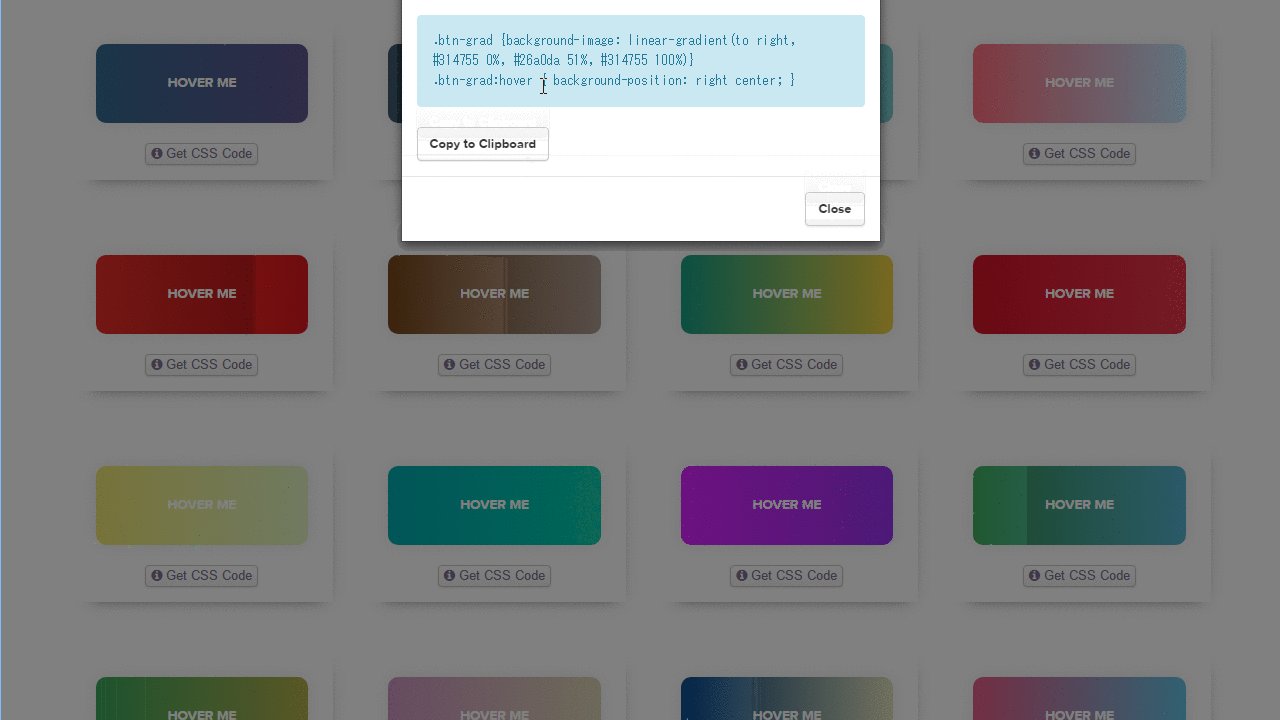
Gradient ButtonsでCSSをコピーして作成したボタン。Gradient Buttonsのサイト上に種類はおそらく230個以上あり、そのなかから選んでCSSをコピーしてきます。
発行されるCSS
.btn-grad {background-image: linear-gradient(to right, #603813 0%, #b29f94 51%, #603813 100%)}
.btn-grad:hover { background-position: right center; }
ボタンのHTMLサンプル
参考までに、ボタンを設置するサンプルのHTMLコードです。
<a class=’btn-grad’>Hover me</a>
ボタンの基礎部分のCSSサンプル
こちらはボタン設置の際の基本部分のCSSサンプルです。
.btn-grad {
margin: 10px;
padding: 30px;
text-align: center;
text-transform: uppercase;
transition: 0.5s;
background-size: 200% auto;
color: white;
/* text-shadow: 0px 0px 10px rgba(0,0,0,0.2); */
box-shadow: 0 0 20px #eee;
border-radius: 10px;
display: block;
}
サンプルコードまとめ
興味がある方は「Gradient Buttons」へどうぞ。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 動くグラフをカンタンに作れる「Data GIF Maker」
- 次の記事: 迫力のあるCSSテキストシャドウのサンプル集「Trendy CSS Text Shadows」