
Facebookのプロフィールページ、どうせ実名を使うのであれば個性的なものにしたいですよね。
今回は、プロフィール画像を含めた複数の画像を使って、新しくなったFacebookのプロフィールページをクールなデザインにしてくれるサービスをご紹介します。
「Pic Scatter」は、1枚の画像をアップロードすると、Facebookのプロフィールページにぴったりフィットする画像を生成し、そのままプロフィールページに設定してくれるサービス。
顔写真とロゴを組み合わせて、インパクトを与えつつ、自分の顔と運営サービスを結びつけることもできます。
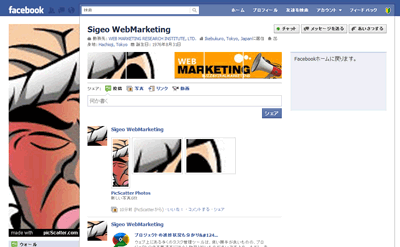
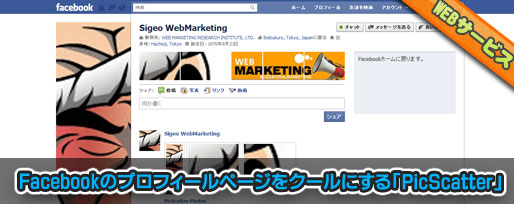
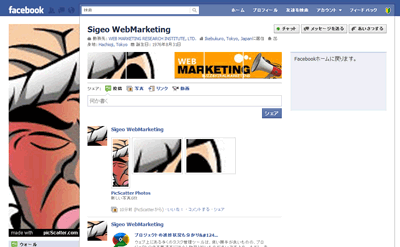
サンプルプロフィールページ

↑こちらが、私のFacebookプロフィールページ。
自分以外のユーザーが自分のプロフィールページを見ると、このように画像がうまく配置された状態で見ることができます。(※つまり自分のアカウントでログインしていると、この状態を確認することはできません。)
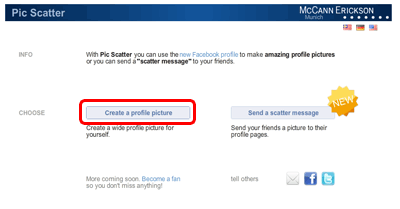
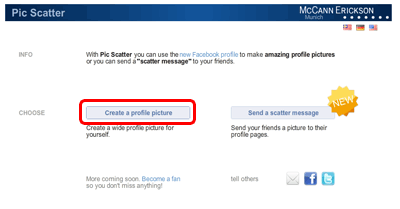
使い方

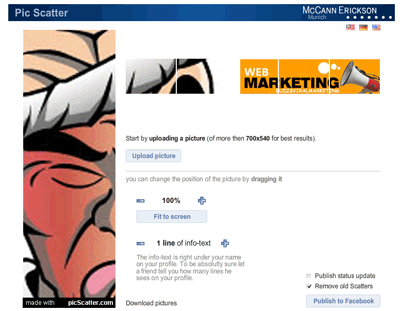
↑まず、Pic Scatterのページを開いて「Create a profile picture」ボタンを押します。

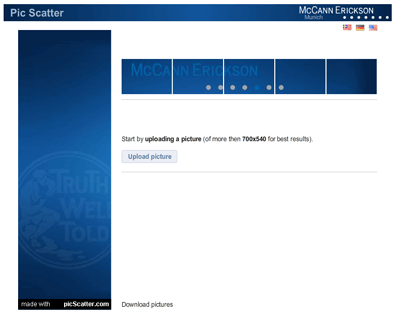
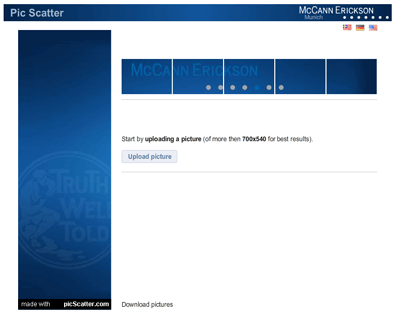
↑次に、画像をアップロードします。最適な画像サイズは700×540になります。

↑ちなみに、私が「顔写真」と「ロゴ」をうまく配置するために作った画像はこのようなものです。(※掲載画像は試用した画像よりもサイズを縮小しています。)

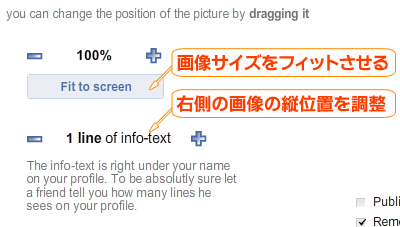
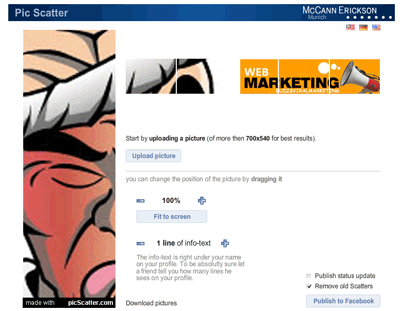
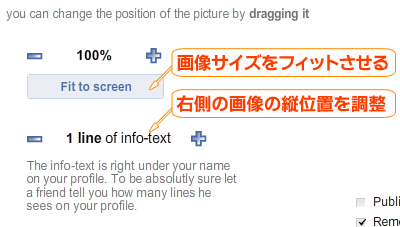
↑画像をアップロードしたら、画像をマウスでドラッグしながら位置を微調整します。

↑マウスドラッグ以外にも、画像表示位置の微調整をする機能があります。それぞれ、+、-のボタンを押して調整することができます。

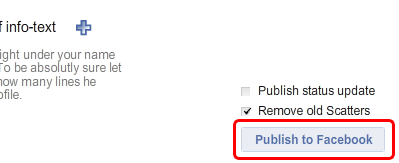
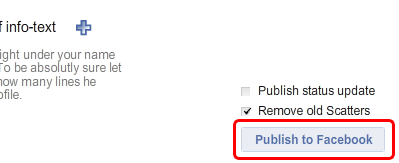
↑画像表示の調整が完了したら「Publish to Facebook」ボタンを押します。

↑最後にFacebookアカウントへのアクセス許可をおこなったら設定完了です。
興味のある方はPic Scatterへどうぞ。
プロフィール画像の右側にある画像表示枠は、そもそも近況の画像を表示するためのものですが、それをプロフィール画像と組み合わせて一体感を出せるのはおもしろいですね。
Via:delicious
- できるポケット Facebookをスマートに使いこなす基本&活用ワザ150

- 価格:¥ 1,449
- 平均評価:★★★★☆
- 納期:在庫あり。
- Amazon で詳細を見る by iPhoneで会社を活性化
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
シェリル・サンドバーグ 日本経済新聞出版社 2013-06-26
- WordPressで加速させる!ソーシャルメディア時代の[新]SEO戦略マニュアル
![WordPressで加速させる!ソーシャルメディア時代の[新]SEO戦略マニュアル](http://ecx.images-amazon.com/images/I/419uZKbNTuL._SL160_.jpg)
- 価格:¥ 2,709
- 平均評価:★★★★★
- 納期:在庫あり。
- Amazon で詳細を見る by インフォグラフィックをご紹介
黒田: 2012-07-14 22:57
sigeo: 2012-07-15 00:13












![WordPressで加速させる!ソーシャルメディア時代の[新]SEO戦略マニュアル](http://ecx.images-amazon.com/images/I/419uZKbNTuL._SL160_.jpg)