「CSSで指定された色」を変更するのに便利な「Replace CSS Colors」

これは便利。CSSをベタ打ちで修正するレベルの時に役立ちそうな便利ツール。 CSSファイルをアップし、カラーパレットを使って色を変更するシンプルなCSSカラーコード変更ツールです。
CSSのカラーコードを楽に変更できる「Replace CSS Colors」
IdやClassなど、どの場所の色なのかは表示されませんが、たとえば自分のサイトなんかであれば、「あ、この色はあの部分だ。」と判断できたり、「全体的に淡いピンクをもっと濃厚にしたい。」なんてこともありますよね。
「色を変えるだけなのにCSSをいじるのがどうも面倒だ。」そんなときに便利そうなのがCSS Colors Editorです。

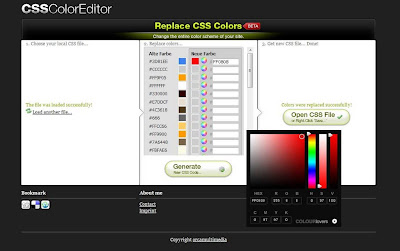
これがReplace CSS ColorsのUI。 1画面上で処理が完了するのも特徴。
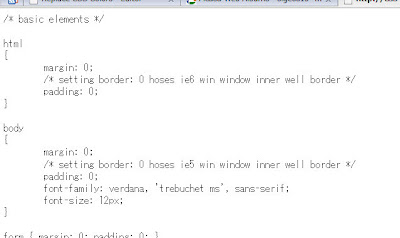
変更されたCSSの確認

カラーコードの変更後に表示される↑のボタンを押すと、↓のようにブラウザ上でCSSを確認することも出来ます。

興味のある方はReplace CSS Colors – Editorへどうぞ。
ただ変更するだけではなくて、サイトにどんな色を使っているか全体感が見えるのも良いかも。 細かいチェックをする際にも使えそうですね。
Via:Delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: Firefox3で超カンタンに動画キャプチャできるアドオン「Capture Fox」
- 次の記事: PDFやHTML、エクセルなどに注釈をつけてメールで共有できる「A.nnotate.com」
- ジャンル: CSS, デザイン, 便利ツール