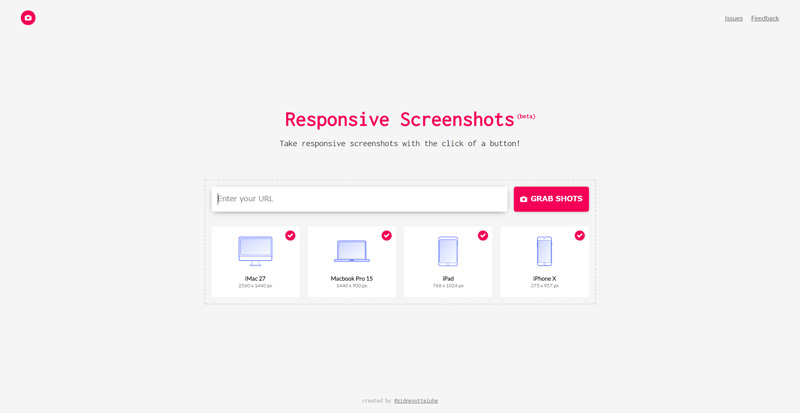
ボタンひとつでレスポンシブなスクリーンショットを撮れる「Responsive Screenshots」

各端末のファーストビューでどこまで表示されるかを確認するのは意外と手間のかかるもの。そんな作業を一括でおこなってくれるのが、今回ご紹介するウェブツール。
日本語は文字化けしますが、Appleの最新端末でどのエリアまで表示されるかを一挙に知ることができるのが便利なポイントです。
Apple最新端末のレスポンシブなスクリーンショットを撮れる「Responsive Screenshots」
「Responsive Screenshots」は、Macbook Pro 15やiPhone X などのAppleのレスポンシブなサイズに合わせて一括でスクリーンショットを撮れるウェブツール。
あいにく日本語は文字化けしてしまいますが、デスクトップからスマホまで、各サイズでファーストビューがどこまで表示されるかを把握するのに使えそうです。
一括スクリーンショット

URLを入れてワンクリックでスクリーンショットを生成。
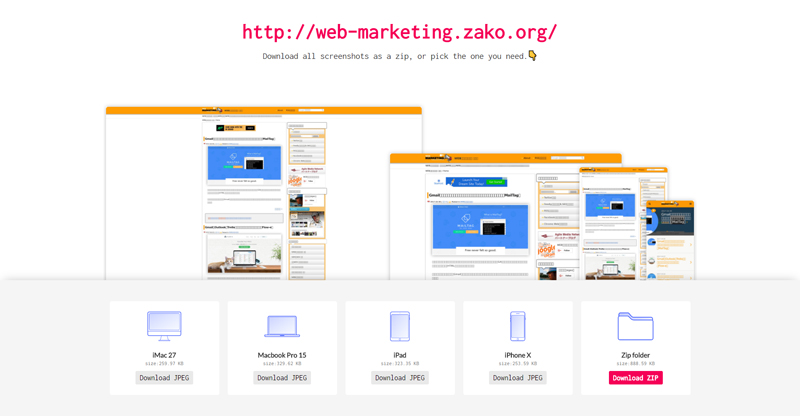
一括で生成するスクリーンショットは全部で4種類。デスクトップはiMac 27、ラップトップはMacbook Pro 15、そしてiPadとiPhone Xです。
以下、生成されたスクリーンショットです。
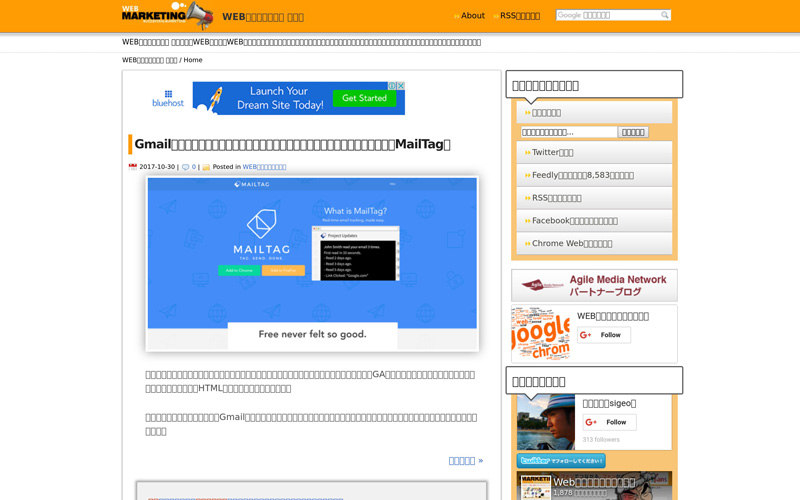
iMac 27 (2560 x 1440 px)

desktop-2560×1440
Macbook Pro 15 (1440 x 900 px)

laptop-1440×900
iPad(768 x 1024 px)

tablet-768×1024
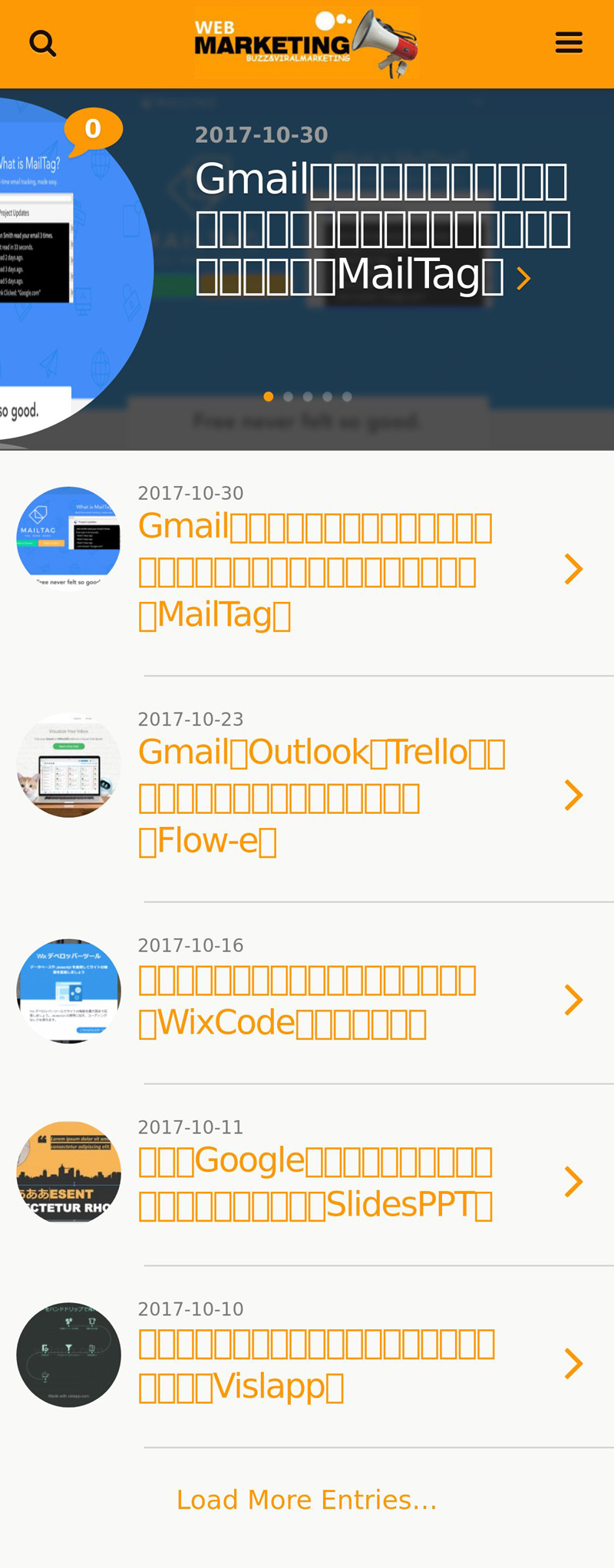
iPhone X(375 x 957 px)

mobile-375×957
興味がある方はResponsive Screenshotsへどうぞ。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: Gmailで送ったメールをリアルタイムにトラッキングできるブラウザアドオン「MailTag」
- 次の記事: YouTube動画の指定時間にメモを残せるvdNote