レスポンシブWEBデザインの各モバイル端末での見栄えを1画面でチェックできる「Responsinator」

スマートフォンの普及によって、モバイルデバイスのフルブラウザ対応が当たり前になりつつあり、タブレット端末の普及によって、よりリッチなウェブ閲覧が可能になってきていますよね。
これらの端末が普及すれば、WEBサイトはどのモバイル端末でも見やすいように対応していかなければなりません。しかし、それぞれ個別に対応するのは至難の業。そこで注目されているのがレスポンシブWebデザイン。レスポンシブWEBデザインの特徴は、これまで一般的だったアクセスした端末によってデザインを変えるものではなく、アクセスした端末の画面のサイズによってデザインを変化させるところ。
でもサイズを変えた時にそれぞれ画面をチェックすることには変わりないですよね。もう昔のフューチャーフォンのように苦しみたくないものです。
そこで今回は、一発で主要な各種モバイル端末での見栄えをチェックできるサービスをご紹介します。
レスポンシブWEBデザインの端末チェックを一発でおこなえる「Responsinator」
「The Responsinator」は、レスポンシブWEBデザインで作成したサイトの主要な端末での見栄えを一括でチェックできるサービス。
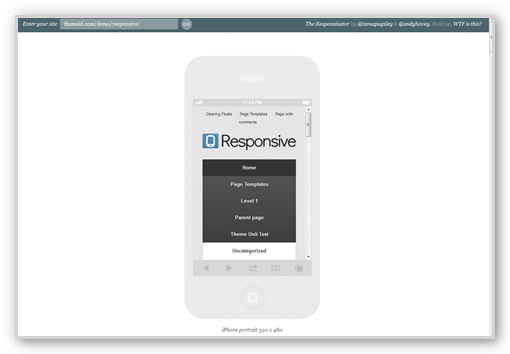
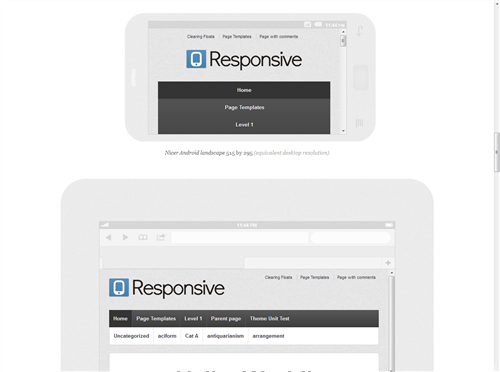
URLを入れるだけで、iPhone(縦横)、iPad(縦横)、Kindle、Android端末などでの表示を確認することができます。
一括で各種サイズでの表示を確認

↑主要なサイズでの表示状況を、1ページで確認することができます。

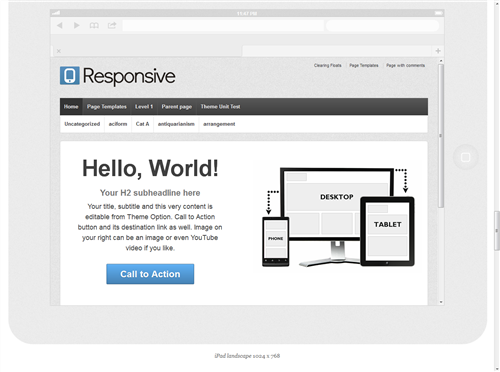
↑iPadのlandscape(横位置)もこのように表示。

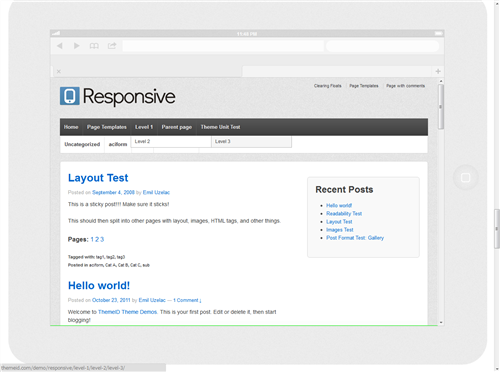
↑画面内でサブページへ遷移することも可能です。
試してみたい方はThe Responsinatorへどうぞ。
ちなみに今回キャプチャに利用したレスポンシブ デザインのサイトは、Wordpress用のテーマResponsive Themeです。何回か利用させてもらいましたが、なかなか気に入っています。でもレスポンシブ デザインの場合は、モバイル端末でもPC版と同じものを表示させることになるので、FacebookのウィジェットなどがPC版サイズのまま表示されてしまいます。これが今のところ欠点になりますね。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: InstagramをPinterestのようなUIで見られる「Instadash」Dropboxに自動保存も可能
- 次の記事: 写真や画像を自動的に切り抜いて複数サイズにリサイズする「Cropp.me」
- ジャンル: WEBデザイン, サイト制作