シンプルなWYSIWYGエディタでHTMLを生成できる 「HTML Editor」

デザインは得意だけれども、HTMLコーディングはどうしても不得手だ、という方も多いのではないでしょうか。あるいは、文章を書いていて、ライター脳をコーダー脳に切り替える気がないときに、手軽にHTMLタグを生成したいというケースもあるはず。
今回ご紹介するのは、リッチテキストエディタ(WYSIWYGエディタ)を使ってHTMLタグを生成するオンラインツールです。
リッチテキストエディタでHTMLコーディングできる「HTML Editor」
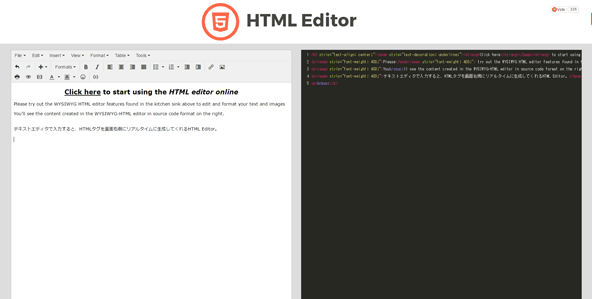
「HTML Editor」は、リッチテキストエディタで整形したものをHTMLタグへリアルタイムに変換できるオンライン エディタ。
HTMLコーディングが苦手な人のみならず、文章を書きながら部分的にちょっとしたHTMLを生成したいという場合にも重宝できそうなものになっています。
リアルタイムに整形した文章をHTML化

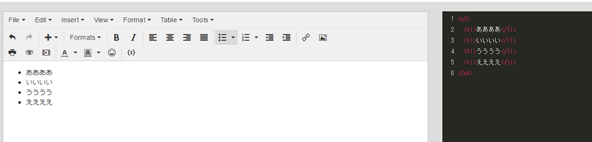
左側で文章を書いて整形し、右側にHTMLタグを生成。
画面の左側がエディタになっていて、そこで整形した文章を、右側にHTMLタグで生成していってくれます。
若干無駄な直書きスタイルが入ってしまうものの、気になるようであれば一括置換で消せそうなレベルです。

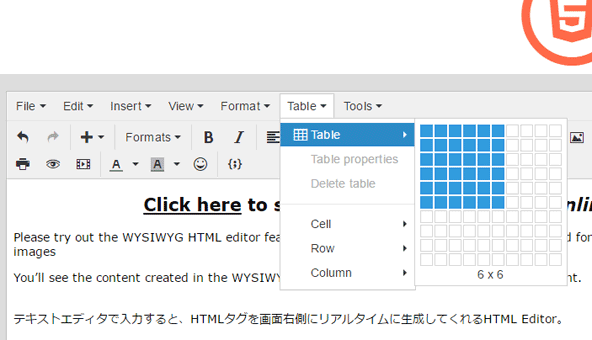
テーブルの挿入。
テーブルや見出しなどといった要素の挿入や変換も、メニューから選択しておこなうことができます。
部分的にはなりますが、ショートカットキーも用意されています。(ただしブラウザで設定しているショートカットキーと競合してしまうのでご注意を。)

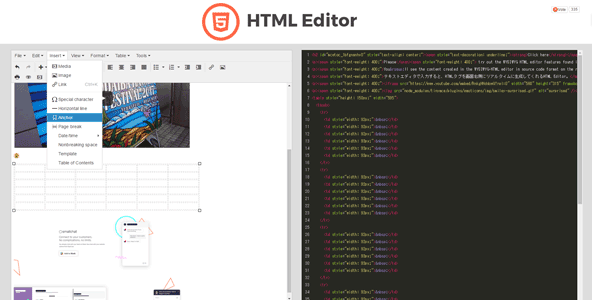
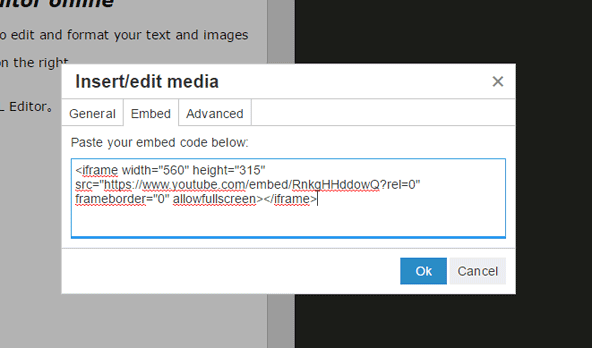
動画の埋め込みタグ挿入。
動画の埋め込みタグを挿入し、サイズを変更すると言った操作もGUIでおこなえます。
ちょっとしたHTML生成にも便利

箇条書きからリストタグを生成。
文章を書いていて、リストタグを作りたいといったようなときにも、リストを貼り付けて数回アクションするだけでリストタグを生成できます。
興味がある方はHTML Editorへどうぞ。
HTML Editor
-
sigeoの評価
評価コメント
ちょっとした文章をHTMLタグで整形したいときにはChrome拡張機能のNoteBook Professionalも重宝しますが、このツールは比較的クリーンなHTMLタグを生成してくれるのが良いですね。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: Slackからサイトのウェブチャット対応ができる「Smallchat」
- 次の記事: HTML5やCSS3、メタタグ、リッチスニペットなどのコードを生成してくれる「Web Code Tools」
- ジャンル: HTML5