HTML5やCSS3、メタタグ、リッチスニペットなどのコードを生成してくれる「Web Code Tools」

サイトを作ったり、改善しているときに、HTML5やCSS3、あるいは構造化マークアップを追加するためにMicrodataやJSON-LDを書いてリッチスニペットに対応するようなシーンも多くあるかと思います。
リソースが潤沢であれば、こういった作業も進めやすいのでしょうが、リソースが不足しているならばなるべくこういった作業を気軽にサクッと行いたいですよね。
今回は、そんなときに役立ちそうな、コードのジェネレーターをご紹介します。
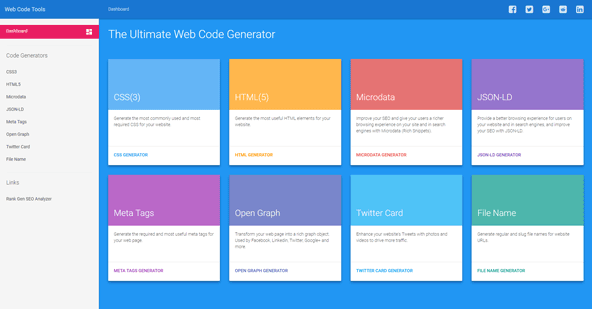
HTML5やCSS3、メタタグなどのジェネレーター「Web Code Tools」
「Web Code Tools」は、HTML5やCSS3、メタタグやOpen Graphなど、ウェブサイトに使われる各種コードを生成してくれるWEBツール。
日付やメールアドレスの入力タグやレシピ、イベントの構造化マークアップをするためのJSON-JD等々、形式の決まったテンプレートに基づいて実装するコードを、必要最低限の情報を入力することで生成することができます。
各種コードを生成

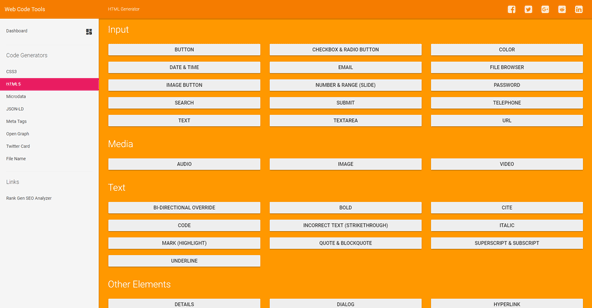
HTML5のジェネレーター一覧。
対応しているコードは以下の8種類。
- CSS3
- HTML5
- Microdata
- JSON-LD
- Meta Tags
- Open Graph
- Twitter Card
- ファイル名(MP3の曲名やトラック番号など)
たとえばHTML5であれば、入力フォームまわりやリッチメディアの埋め込みコード、プログレスバーなどといった少し特殊なコードも簡単な操作で生成することができます。
WordPressでプラグインを使いがちなOpen Graphのタグを生成できるのもうれしいですね。

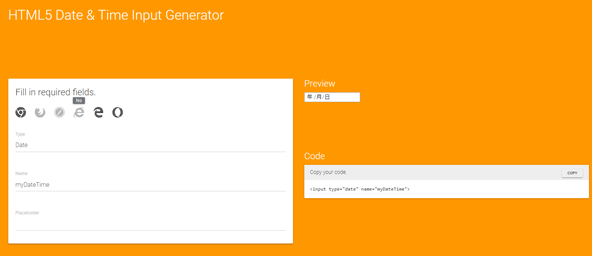
日付入力フォームの生成。
生成するタグに対応していないブラウザも明記。必要最低限の情報を入力することで、右側にコードを生成。これをコピーして使うことができます。

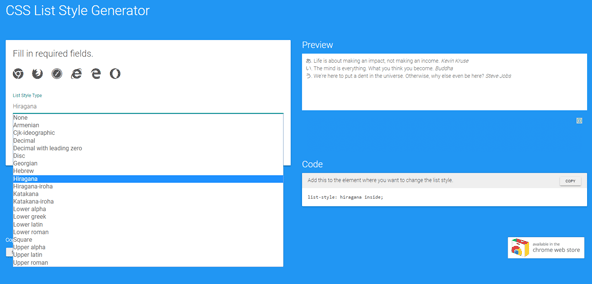
ひらがなのリストスタイルを生成。
ひらがなやカタカナのリストスタイルなどといったマニアックなコードの生成もできます。

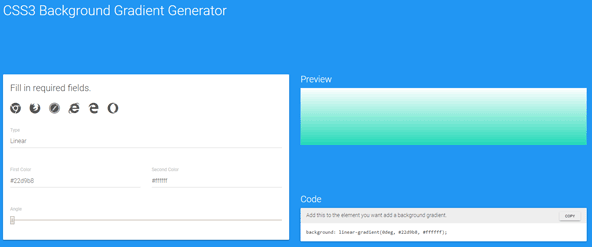
背景色のグラデーションCSS。
背景色のグラデーションCSSも生成してくれます。

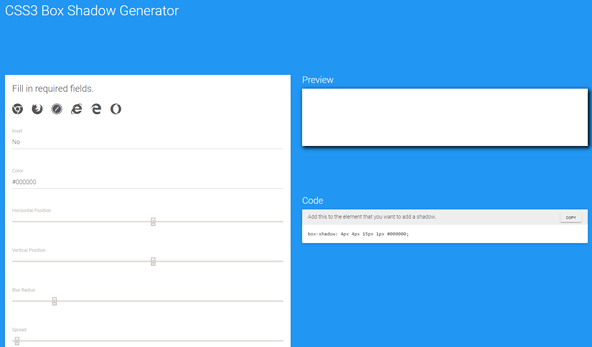
Box Shadowの生成。
Box Shadowも生成できるのは何気に助かりますね。
その他にもCSS3では角丸やカラムレイアウト、テキストシャドウなどといった、普段使いのジェネレーターも完備しています。
興味がある方はWeb Code Toolsへどうぞ。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: シンプルなWYSIWYGエディタでHTMLを生成できる 「HTML Editor」
- 次の記事: 動くグラフをカンタンに作れる「Data GIF Maker」
- ジャンル: サイト制作