リアルタイムに多彩なグラデーションCSSを生成できる「CSS Gradient Generator」

たまたまかもしれませんが、最近この手のツールも次々に良いものが出てくるなと感じています。つい先日も直感的なCSS3のグラデーションジェネレーター「GradPad」をご紹介させていただきましたが、今回のツールはさらに細やかなグラデーションの設定を、手軽におこなえるようになっています。
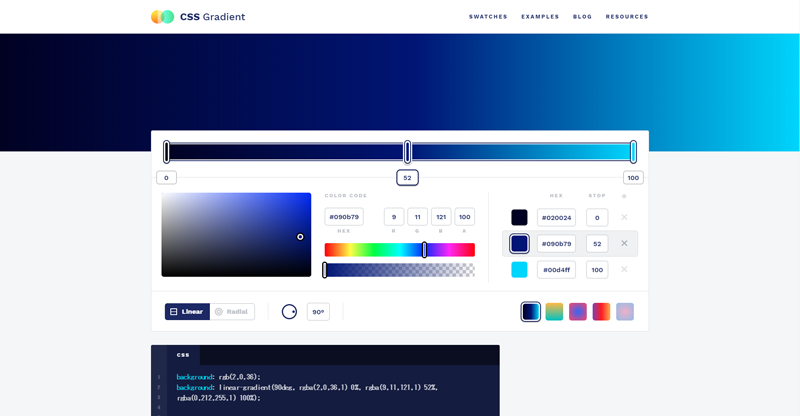
多彩なグラデーションCSSを手軽に生成できる「CSS Gradient Generator」
「CSS Gradient Generator」は、わかりやすいUIで多彩なグラデーションCSSのパターンを生成できるオンラインツール。
実際にサイトで使った場合の具体的なサンプルも見ることができたり、グラデーションのサンプル集からCSSを取得できたりするのもこのツールの良いポイントです。
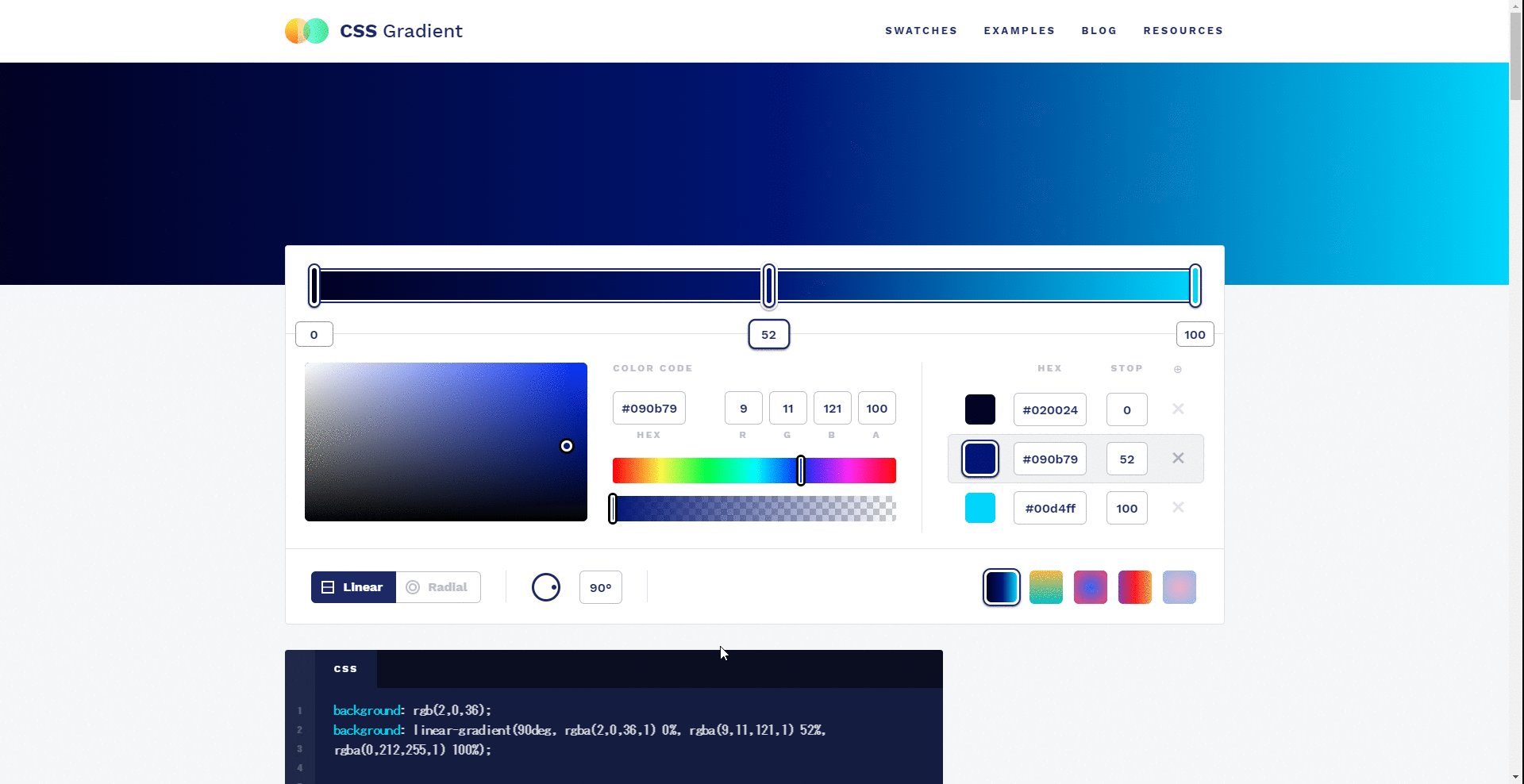
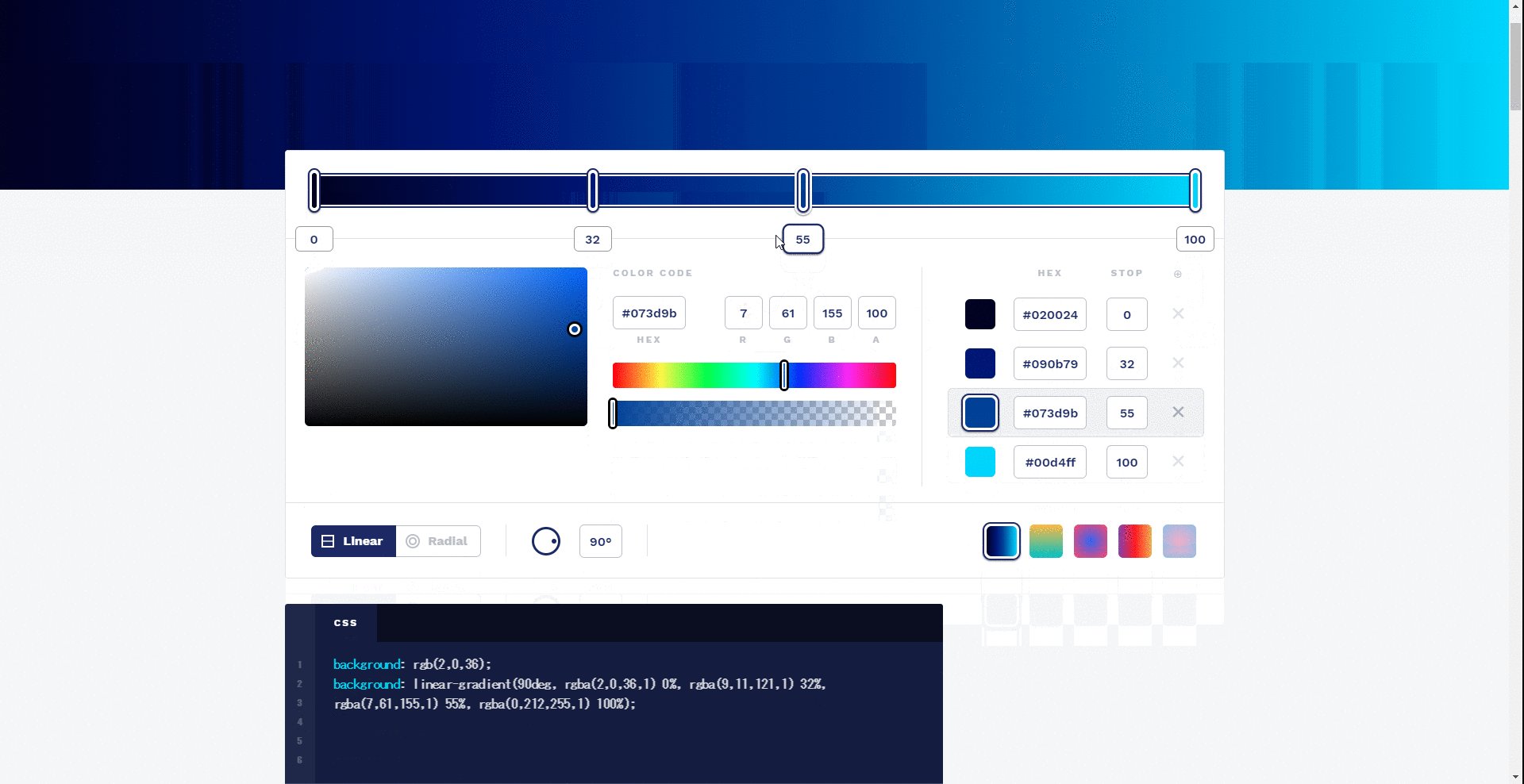
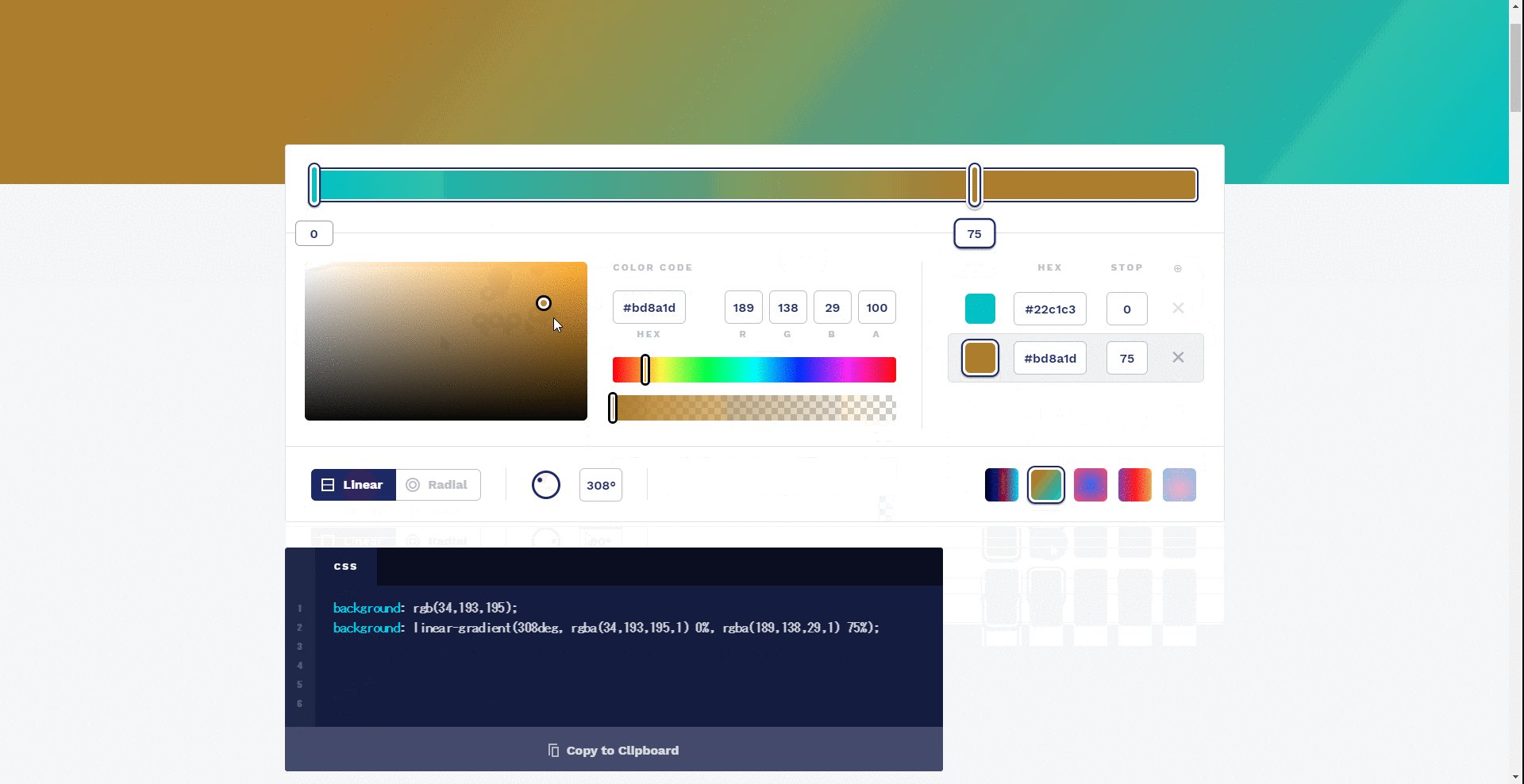
リアルタイムにグラデーションCSSを生成

生成したグラデーションがそのままリアルタイムにCSSへ反映される。
グラデーションを生成する画面UIがわかりやすく、少し難易度の高い設定も手軽に行えるようになっているだけでなく、生成する度にCSSが発行されるので、気に入ったものができたところですぐにCSSで残しておくこともできます。
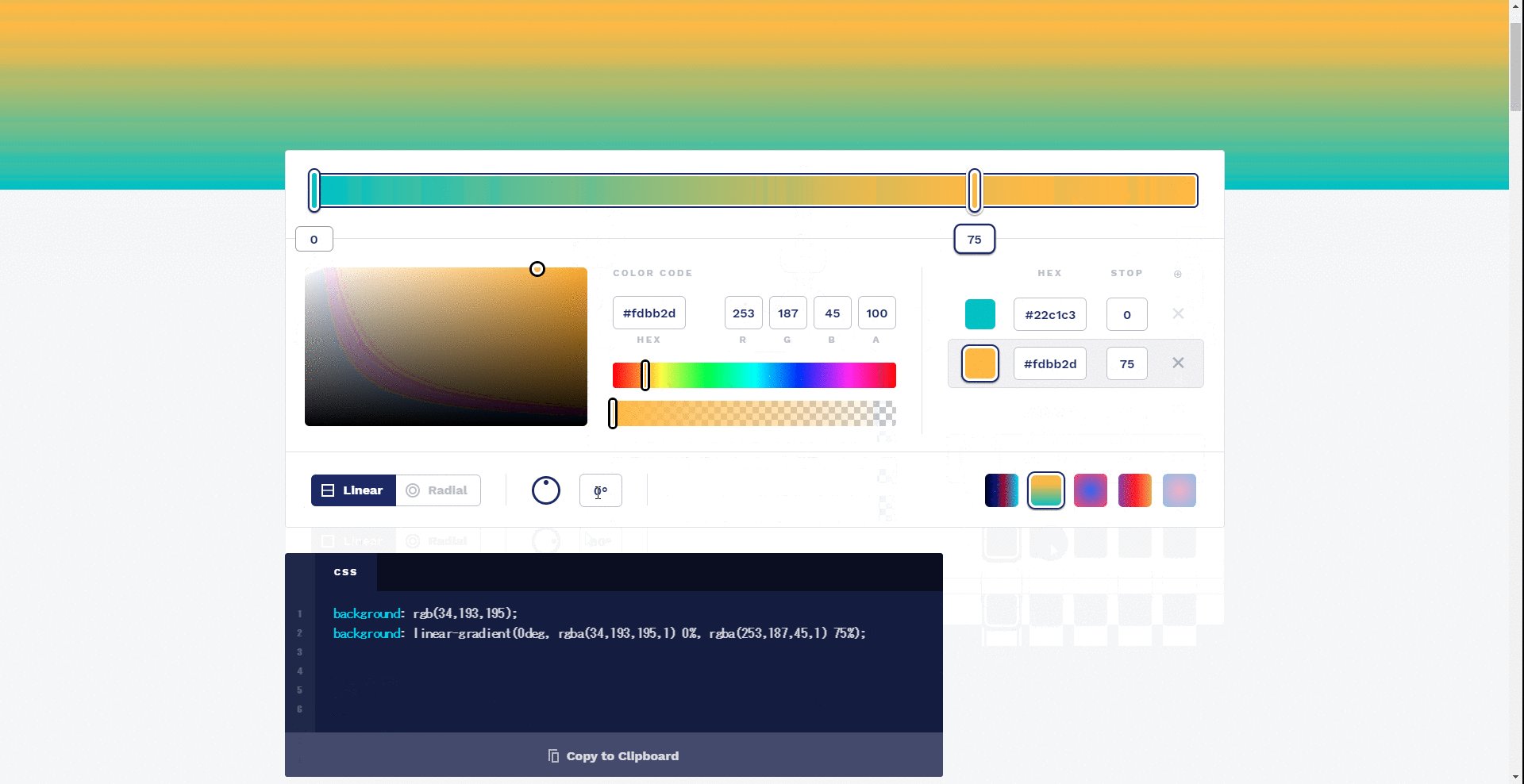
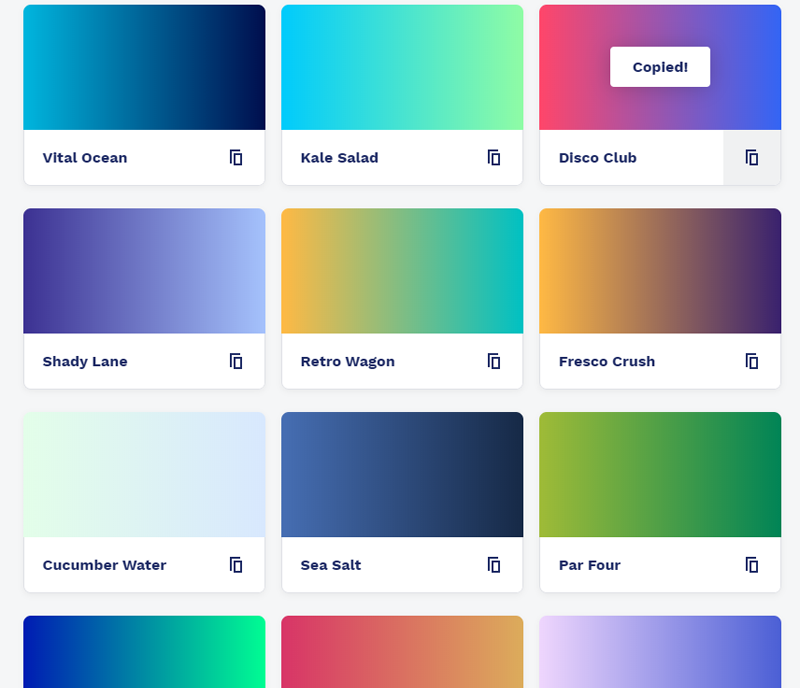
サンプルからもグラデーションCSSを取得可能

テーマを持ったグラデーションのサンプル集。
自分で1から作るだけでなく、各々テーマに基づいたグラデーションからグラデーションCSSをワンクリックで取得することも可能です。
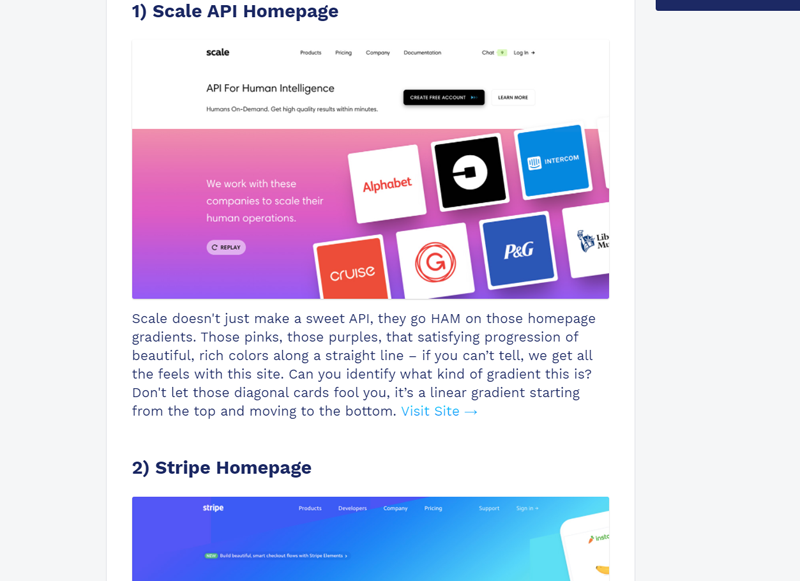
サイトでの使用事例も見られる

StripeやInstagramなどでグラデーションがどのように使われているかという事例を見ることができる。
人気サイトにおいてグラデーションがどのように使われているか、という事例も紹介されています。
16 Super Fire CSS Gradient Examples
デザインをする際にこういったトレンドを意識することも重要ですが、そういったことが手落ちになってしまうことも多々あるので、このように教えてくれると助かりますね。
興味があるかたはCSS Gradient Generatorへどうぞ。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: グラフでデータ系列を色分けする時の配色を生成する「Data Color Picker」
- 次の記事: Googleカレンダーがチームのカンバン方式タスク管理ツールにもなる「Sunsama」
- ジャンル: CSS