RSS非対応サイトを一番便利にRSS変換できるサービスを比較検証

ここのところ、Google リーダーであったり、Livedoorであったりと、RSS配信していないサイトをRSS化するサービスが新たに出てきていますよね。
しかしながら、この手のサービスはなんだかんだ言って、まともにRSS化出来るものが少ないのです。
そこで、どのサービスが一番なのかを、JRの運行状況ページをRSSで受信することによって比較検証してみました。
RSS生成サービスを見やすさで比較
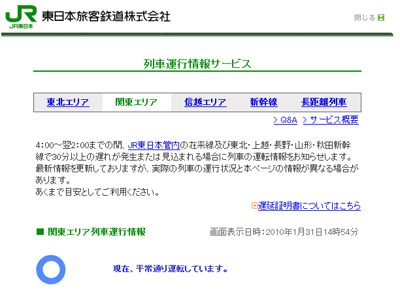
さて、今回検証したのは、JR東日本の運行状況、関東版のページ。

平日の朝ともなれば、頻繁に遅延が起こり、当然RSS受信するのであれば、よりリアルタイムに正確なものが求められるページとなるわけです。
そして、今回検証したのは、数あるRSS化サービスの中でも期待出来そうな以下4つのサービス。
- いままでのRSS生成サービス代表格 Page2RSS
- こちらもRSS強制配信サービス FeedBeater
- Google リーダー のHTMLサイトRSS生成機能
- livedoor の Page2Feed API
さて、それぞれのサービスで生成したRSSをGoogle リーダーに登録して、どのように情報を得ることが出来るか試してみましょう。
テストした期間は、1月30日から2月2日までの間です。この間に十数件の遅延や運転見合わせが発生しています。
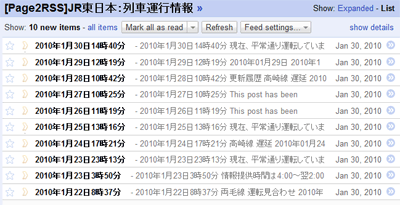
Page2RSS の場合
 ↑う~ん、ある程度受信しているものの、当日の情報が即座には反映されていません。タイトルがわかりづらいこともあり、リアルタイムに欲しいものとしてはいまいち。
↑う~ん、ある程度受信しているものの、当日の情報が即座には反映されていません。タイトルがわかりづらいこともあり、リアルタイムに欲しいものとしてはいまいち。
FeedBeater
 ↑見た目はわかりやすいけれど、情報を拾わない時が多くあるようです。
↑見た目はわかりやすいけれど、情報を拾わない時が多くあるようです。
サービス提供終了
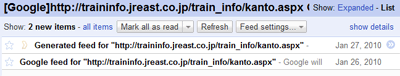
Google リーダー の場合
 ↑残念ながら、今回は問題外。今後に期待です。
↑残念ながら、今回は問題外。今後に期待です。
Official Google Reader Blog: Follow changes to any website
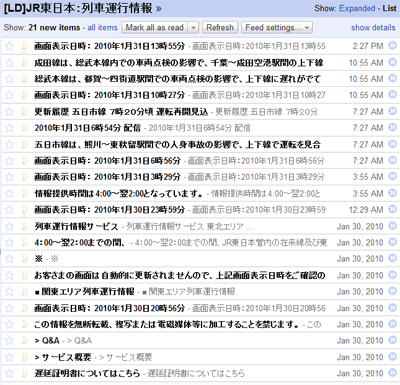
Page2Feed API の場合
 ↑余分な情報も入りますが、リアルタイムさでは一番。タイトルで状況が見られる点もわかりやすくて良いですね。
↑余分な情報も入りますが、リアルタイムさでは一番。タイトルで状況が見られる点もわかりやすくて良いですね。
このようなワケで、今回はlivedoor の Page2Feed API に軍配。ただ、今後Googleがどのように最適化してくるかも楽しみですね。
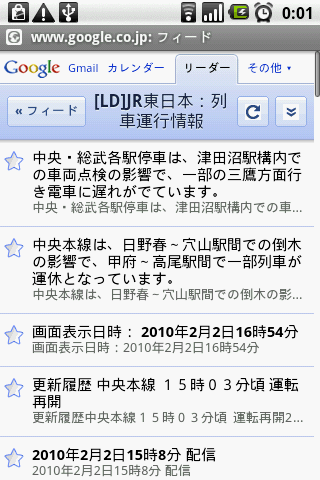
スマートフォンから見てみると

↑いらない情報もあるものの、情報のわかりやすさは理解していただけるかと思います。「運転再開」という情報も良いですね。
ちなみにわたしは昨日の朝、この情報で、乗り換える電車の遅れを事前に知ることができ、迂回することができました。その間、電車内で遅延のお知らせがなかったことを考えると、本当に助かりますw
無理やりRSS化していて、サイト自体から発信するのではなく、サービス側から情報を取りに行かなければならないので、リアルタイムさには限度があるのでしょうけれども、見やすさの点でも Page2Feed API は良さそうだというお話でした。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 関連する動画や画像、地図やWEBページなどをまとめるブログパーツ「Create Embed」
- 次の記事: クールで付箋の検索が便利なオンライン付箋「Listhings」
- ジャンル: RSS