サイトのフォントを変えたらどうなるかシミュレーションできる「Font Fit」

もしもウェブサイトのフォントスタイルやサイズ、あるいは文字色を変更したらどうなるのか。言ってしまえばブラウザの開発者ツールでいじればなんとかなるのでしょうけれども、CSSの影響範囲を鑑みながらシミュレーションしていくのは意外と面倒ですよね。
今回は、日本語特有のフォントはないものの、その作業を、非常に簡単におこなえてしまうオンラインツールをご紹介します。
サイトのフォント変更をシミュレーションできる「Font Fit」
「Font Fit」は、指定したページのフォントを変更し、どのように表示されるのかをシミュレーションできるサービス。
シミュレーションできるのは、フォントのスタイルやサイズ、太さや色など、通常フォントを決める際に検討するものです。
URLで対象ページを指定

シミュレーションしたいサイトのURLを入力
まずサービスのトップページで、フォントのシミュレーションをしたいページのURLを指定します。
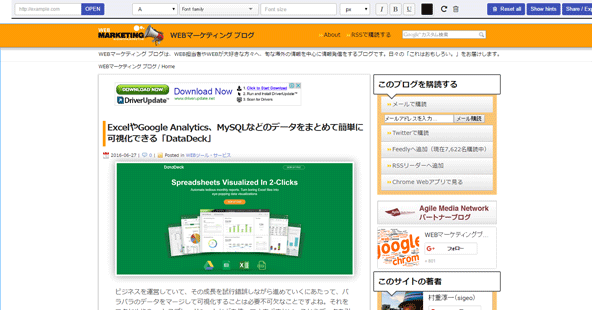
すると、サイト内に対象のページが読み込まれます。

シミュレーションしたいサイトが読み込まれた状態
BodyやArticleなどの範囲でフォントを変更

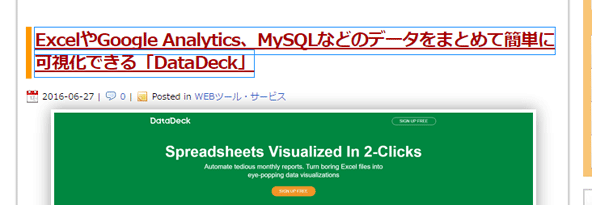
フォントを変更したい部分をクリックして選択
フォントを変更したい部分をクリックして選択します。すると同一の要素のフォントを一括で変更できるようになります。

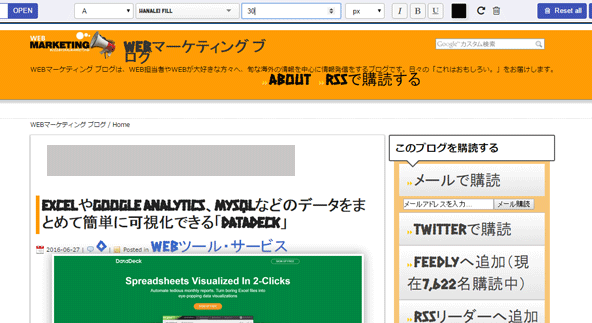
フォントのスタイルやサイズなどを変更
上部メニューでスタイルやサイズ、色などといったものを変更できます。
シミュレーションした状態の共有やエクスポートも可能

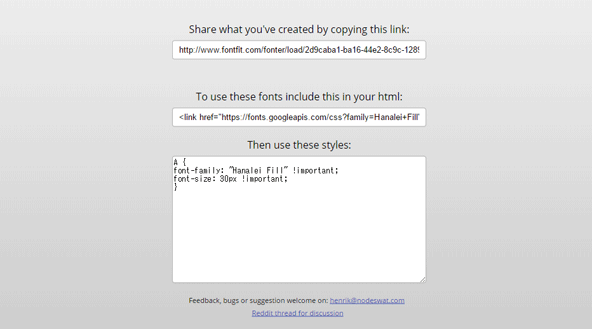
シミュレーションの結果をエクスポート
シミュレーションした結果は、そのままHTMLとしてURLで共有することも可能。また、結果をCSSでエクスポートすることもできます。
興味があるかたはFont Fitへどうぞ。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ExcelやGoogle Analytics、MySQLなどのデータをまとめて簡単に可視化できる「DataDeck」
- 次の記事: GoogleとFacebookのページを目に優しい暗い背景にするChrome拡張「Darkness」
- ジャンル: CSS