SVG画像を背景画像として呼び出すCSSを生成する「Hero Patterns」

CSSの背景として呼び出せるSVG画像のパターン集はいくつもあると思いますが、今回ご紹介するのは、配布されているパターンを元に、色や背景色を指定してCSSで書き出すことができるパターンの配布サイトです。
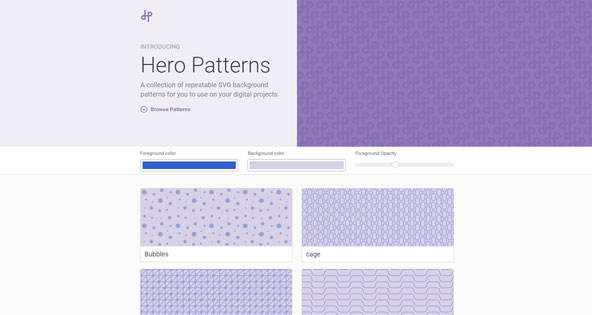
SVG形式の背景画像を呼び出すCSSをパターンから手軽に生成できる「Hero Patterns」
「Hero Patterns」は、SVG形式の背景画像をCSSの背景画像として簡単に呼び出すことができるパターン集サイト。
およそ40種類のパターンから背景画像を選んでCSSを生成することができます。
SVG形式の背景画像のサンプル
ここの背景画像がSVG形式で表現されています。
気に入ったパターンを選んでパターンの色や背景色、パターンの透過度を指定するだけで、CSSを生成できます。
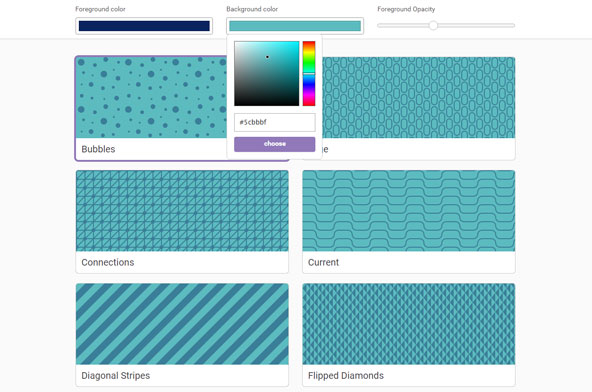
パターンの色や背景色を設定するだけでOK

まずパターンの色と背景色、そしてパターンの透過度を指定します。
手順は簡単で、まず色と透過度を指定します。

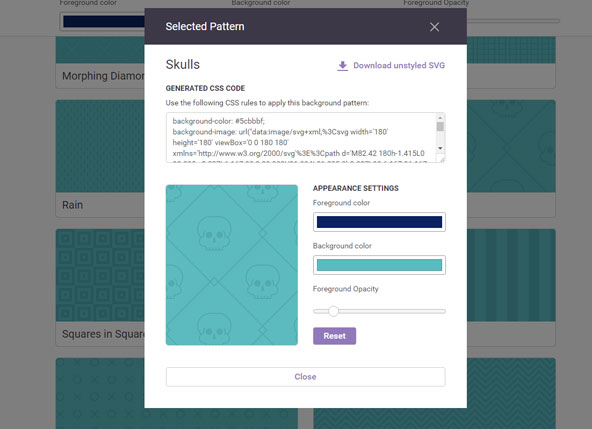
選択したSVG画像を背景画像とするためのCSSが書き出されます。
次にパターンを選んでクリックすると、SVG画像を背景画像とするためのCSSが生成されます。このCSSを自分のCSSで指定すれば完了です。この画面で再度色や透過度を再指定することも可能。
ここで【Download unstyled SVG】ボタンを押すと、選択したパターンをSVG形式で入手することもできます。
興味があるかたはHero Patternsへどうぞ。
Webデザイナーを目指している方へ
WebCampでは、1ヶ月でWebデザイン未経験・初心者でもWebデザインのスキルを習得できるWebデザイナーコースを開講しています。これからデザインやコーディングのスキルを習得しようというかたにオススメです。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 詳細なデータまで視覚化する天気予報サイト「Dark Sky for Web」
- 次の記事: 動画キャプチャして、音声とWebカメラの映像とともに簡単にシェアできるChrome拡張「ViewedIt」
- ジャンル: CSS