クールかつ軽量なCSSメニューを作れる「MenuBuilder.me」

かっこいいCSSメニューを作れるサービスは数えきれないほど存在します。
そのなかでも、今回ご紹介するサービスは、デザインがクールな上に、シンプルかつ軽量なCSSメニューを作成できるサービスです。
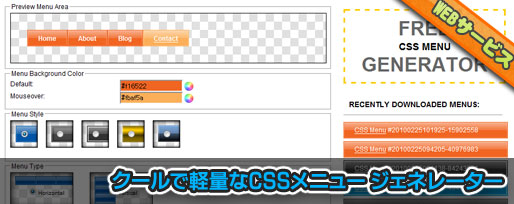
クールで軽量なCSSメニュー ジェネレーター
「MenuBuilder.me」は、クールで軽量、そしてシンプルなCSSメニューを作成してくれるサービス。
デザインのテンプレートも豊富で、サクっと作れる上に、デフォルトとマウスオーバー時の色も指定でき、メニューのスタイルもカスタマイズできるようになっています。
サンプルCSSメニュー
↑このようなCSSメニューのセットをダウンロードできます。
シンプルながらもカスタマイズ性を保持

↑右側のテンプレートから選択することができ、それを元にデフォルトとマウスオーバー時の色やメニューのスタイル、縦と横を選択することも可能。
プレビューを確認したあとに、ダウンロードすると、HTMLファイルとメニュー用の画像を取得することができます。
セットの中身
CSS
HTML
メニュー用画像2つ
![]()

試してみたい方はMenuBuilder.meへどうぞ。
こういったツールは、とにかくサクっとメニューを作りたいとき、本当に便利ですよね。さらに軽量というのも嬉しいポイントです。
Via:delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: フォームに自動入力できるブックマークレットを作成する「FillThatForm」
- 次の記事: Gmail チャット Google トークから タグを付けたノートを追加できる「a tiny note」
- ジャンル: CSS, html