サイトにブラウザアドオンのようなチャット機能を追加できる「hab.la」

以前にチャットでリアルタイムに問合せ対応できるブログパーツ10選を検証というエントリを書きましたが、今回は4行のスクリプトを追加するだけでブラウザのアドオンのようにリアルタイムチャットを表示できるサービス、そして複数アカウントまとめサービスとの合わせ技と共にご紹介。
ブラウザのアドオンのようなチャット機能「hab.la」
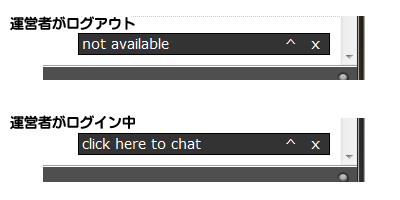
 このようにサイトの右下部分にチャットのボタンが表示されます。あからさまな部分に表示されない分、本当に問い合わせたい人に絞込みができて良いかも!?
このようにサイトの右下部分にチャットのボタンが表示されます。あからさまな部分に表示されない分、本当に問い合わせたい人に絞込みができて良いかも!?
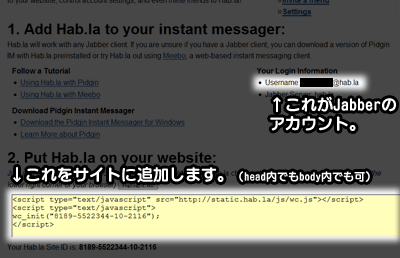
サイト運営者がチャットをするときに使うアカウントは「Jabber」。サービスに登録すると専用のアカウントを同時に発行してくれます。
待ちきれない方はHab.laへどうぞ。
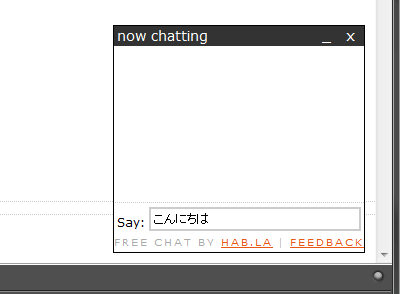
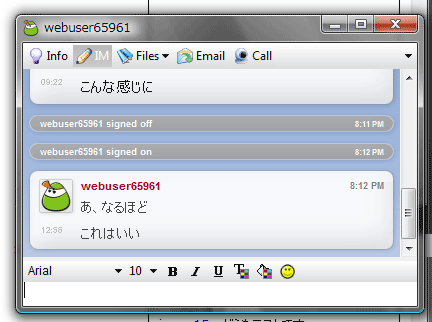
チャットプレビュー
- チャットを展開して訪問者がコメント

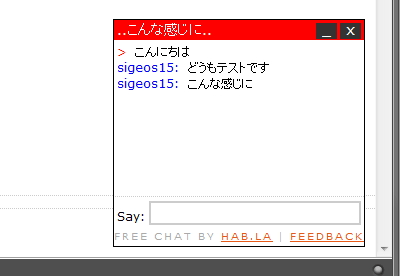
- サイト運営者が回答

と、このようなイメージで会話を進めることができるようです。
ちなみに今回私は「Jabber」のアカウントもまとめられる複数のGmailアカウントも同時管理できるデスクトップガジェット「digsby」を使って「Hab.la」で生成される「Jabber」のアカウントを追加してみました。
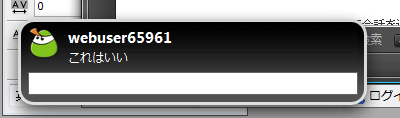
「digsby」を使ったときのメッセージ受信時のアクション
 ↑デスクトップ左下にメッセージ通知。
↑デスクトップ左下にメッセージ通知。
 ↑メッセージ送信画面も開く。
↑メッセージ送信画面も開く。
「digsby」と合わせて使う際のチャットスタートアップガイド
- Hab.laのページを開き、「Signup for hab.la」のリンクをクリック
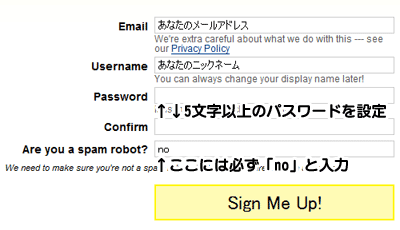
- ↓の画像の注釈に沿って登録

- スクリプトと「Jabber」のアカウントが発行される

- ↑のスクリプトをサイトの</body>タグの前、または</head>の前に追加
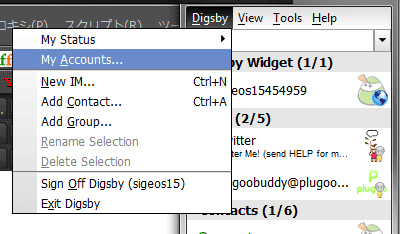
- 「digsby」を開き、↓のようにアカウント設定の画面を開く「digsby」のセットアップはこちら

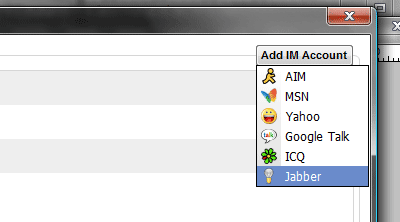
- ↓のように「Add IM Account」をクリックし、「Jabber」をクリック

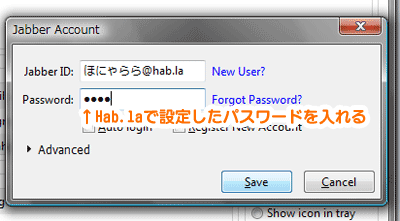
- 先ほど発行された「Jabber」のアカウントと最初に「hab.la」へ登録した際のパスワードを設定すれば完了↓

ボタンでも可能
ボタンを使う方法もあるようです。
興味のある方はHab.laへどうぞ。
サイトの運営を煩雑にしないで訪問者の満足度を上げるには作業の効率化も重要。そしてレスポンスの速さがなによりも購買の機会損失を防ぐ手段。そう考えるとこの「hab.la」と「digsby」の組み合わせはなかなか使えそうです。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: いろいろなRSSフィードをモバイル用に変換 QRコードも生成してくれる「Feed2Mobile」
- 次の記事: ブログやYouTubeなどの投稿履歴を自分史年表にしてくれる「dipity」
- ジャンル: WEBサービス, チャット
