Google Analyticsでファーストビューのサイズを解析できる新機能「ブラウザのサイズ」を試してみた

ランディングページを作成していると、一般的にファーストビューはどのくらいまで表示されるんだろう、という疑問がまず出てくると思います。訪問者がランディングページを訪れて、最初に目に入るファーストビューがどこまでになるのかを知るには、Google LabsのBrowser Sizeのようなツールがが便利です。
そのブラウザサイズを解析する機能が、Google Analyticsに実装されることになった(記事:[New Feature]: Conduct Browser-Size Analysis Within Google Analytics – Analytics Blog)ので、早速試してみました。
※今後数週間のうちに全アカウントで使えるようになるそうです。
Google Analyticsでファーストビューを確認できる新機能「ブラウザのサイズ」
Google Analyticsに新たに実装された新機能「ブラウザのサイズ」は、訪問者が自分のサイトを開いた時に最初に目に入るファーストビューがどこまでになるのかを解析できるもの。
何%までの人が、どこまで最初に見ることができるのかを把握できるので、ファーストビューの改善には欠かせない機能になりそうです。
ファーストビューのサイズをチェック

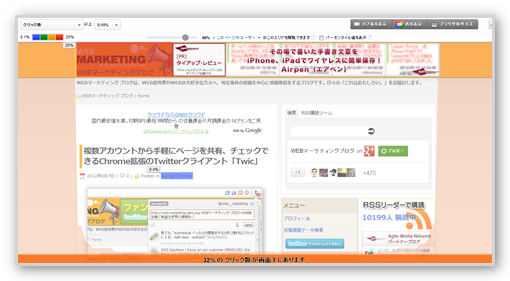
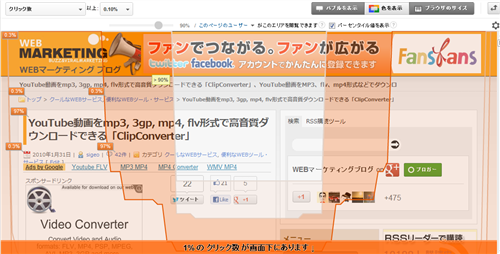
↑ページに訪れるひとのファーストビューがどれくらいのサイズなのかを一目瞭然にしてくれます。

↑さらにパーセンテージごとにタイル表示させることも可能。マウスオーバーで色の濃さを変えてくれるので、視認性も良い感じです。
デモ動画
サイトのユーザー、ページの訪問者のサイズも表示

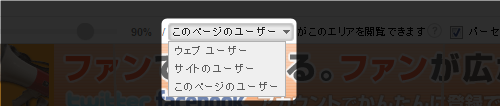
↑Google Labsが提供するブラウザサイズツールの場合、ウェブユーザーのデータでしか見ることができませんでしたが、Google Analyticsでは「サイトのユーザー」「このページのユーザー」という設定もできるようになっています。
サイトによってターゲット層が異なれば、ブラウザのサイズも変わるのは当然なので、リアルなデータを得られるのは良いですね。
ブラウザのサイズを見る手順

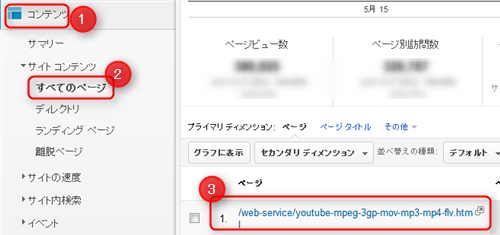
↑ブラウザのサイズを解析するには、「コンテンツ」>「サイトコンテンツ」>「すべてのページ」を開き、解析したいページのファイル名部分をクリックします。

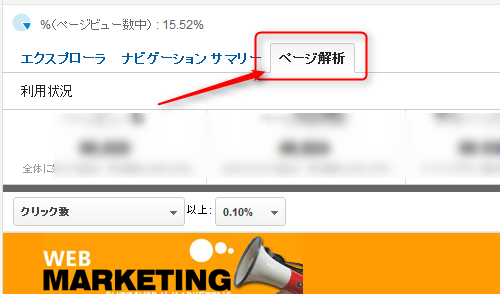
↑次に「ページ解析」のタブをクリック。

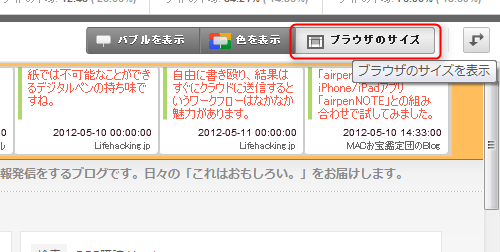
↑そしてページの内容が表示されている枠内の右上にある「ブラウザのサイズ」をクリックすれば表示されます。

↑何%のひとがどこまでをファーストビューで見られるのかを見るには2つの方法があり、ひとつは左側のスライダを調整することで表示し、もうひとつは「パーセンタイル値を表示」をクリックして、タイル表示させることができます。
試してみたい方はGoogle Analyticsへどうぞ。
いままでは都度ブラウザサイズツールを開いてチェックする必要がありましたが、Google Analytics内で完結できるようになり、なおかつサイトやページの訪問者のデータを反映できるのがリアルで良いですね。今後はヒートマップ機能もついたりするのかな。と淡い期待をw
- Google Analyticsではじめるテストマーケティング

- 価格:¥ 2,079
- 平均評価:★★★★☆
- 納期:在庫あり。
- Amazon で詳細を見る by 多読 書評ブログ
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: Google Analyticsで自サイトヘリンクしているページ(被リンク元)を調べる方法
- 次の記事: Gmailの背景画像を自由に変えられる「カスタムテーマ」を試してみた
- ジャンル: Google Analytics, アクセス解析・分析
