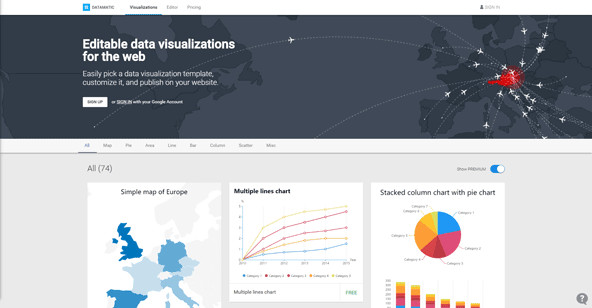
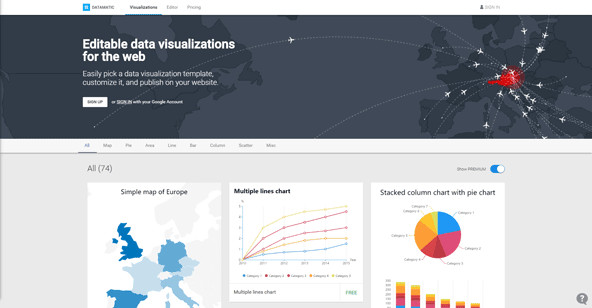
データから26種類以上のグラフを作成してサイトに埋め込める「Datamatic」

グラフを手軽に作成して画像にしたり、そのままサイトに埋め込んだりできるフリーのサービスは多くありますが、ちょっと変わったグラフを使いたいとなると、その数は限られてしまいますよね。
今回ご紹介するサービスは、無料で26種類、有料版も合わせるとなんと74種類もの豊富なグラフを作成できるサービスです。

グラフを手軽に作成して画像にしたり、そのままサイトに埋め込んだりできるフリーのサービスは多くありますが、ちょっと変わったグラフを使いたいとなると、その数は限られてしまいますよね。
今回ご紹介するサービスは、無料で26種類、有料版も合わせるとなんと74種類もの豊富なグラフを作成できるサービスです。

ホームページを作る前に、まず無料ブログで市場の反応を推し量るという手段を取ることもあるかと思います。
しかし、ブログからホームページ構築へと移る際に、作成する時間がかかってしまったり、画面の操作をまた一から覚え直す必要があったりと、手段に対してかなりの時間を要してしまうことも多々あります。
そんなときにほしいのは、ブログ機能が付いたホームページ。これを容易に実現できるサービスを、今回はご紹介します。

今多くのユーザーを抱えている世界のどんなにメジャーなサービスも、最初は0からのスタートであることがほとんどです。
これらのサービスがいかにしてユーザー数を増加させたのかという点を論じると様々な要素があるとは思います。
今回ご紹介するのは、そのなかでも紹介プログラムという手段を使ってユーザー数を伸ばした成功事例をまとめたものです。