画像をインタラクティブなFlashベースの地図にして埋め込める「UMapper」

以前にご紹介したFlashベースのGoogleマップをブログに貼り付けられる「UMapper」に、画像をアップして埋め込める機能が追加されたそうです。
これによって、古地図やWeb Trend Map にマーカーを付けて埋め込むなんてことも可能になりました。
画像をインタラクティブなマップにしてしまう「UMapper」
「UMapper」は、アップロードした画像にマーカーなどを付けて、Flashベースのマップとしてブログやサイトへ埋め込めるサービス。
つまり、Google Maps API を利用してやるようなことをカンタンに実現してしまったことになります。
古地図(世界地図)
↑国毎にマーカーを付けてあり、それぞれクリックすると当時の国名が表示されるようになっています。
Web Trend Map(ウェブトレンドマップ)
↑サンプルなので、一箇所にしかマーカーが付いていませんが、それぞれのサービスにマーカーを付けることも可能です。
ハッブル望遠鏡 から見た宇宙
↑こういったものも、アイデア次第で素晴らしいものが出来上がりそうですよね。
自作してみました
↑サクッと作ったものですが、いろいろ出来てしまう印象です。 KMLファイルも取得可能なので、グーグルアースで表示させることも。
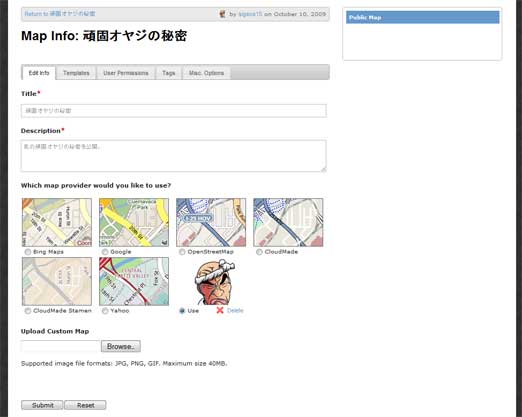
画像からFlashマップを作る手順
 ↑UMapperのページでログイン、または無料登録し、マップ作成画面でタイトルなどを入力して画像をアップロード。その後に「Submit」ボタンを押します。
↑UMapperのページでログイン、または無料登録し、マップ作成画面でタイトルなどを入力して画像をアップロード。その後に「Submit」ボタンを押します。
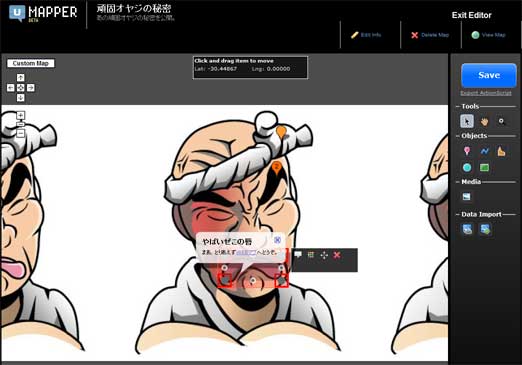
 ↑するとマップ編集画面が開くので、吹き出しやポリゴン、ラインなどを追加します。コメントにはHTMLタグや画像、サイトへのリンクを入れることも可能になっています。
↑するとマップ編集画面が開くので、吹き出しやポリゴン、ラインなどを追加します。コメントにはHTMLタグや画像、サイトへのリンクを入れることも可能になっています。
デモ動画
興味のある方はUMapperへどうぞ。
これは本当にすごいかもしれませんね。今までGoogle Maps API を使わないとできなかったものがこんなにカンタンに出来てしまうのですから。
Via:UMapper Blog
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: Twitter に最適なWebアンケート作成 サービス「Polls.tw」 RTで広がる!?
- 次の記事: 英語など、海外からの問い合わせメールを自動翻訳する方法
- ジャンル: Flash, Googleマップ, ブログパーツ, 埋め込み, 画像共有