サイトの印刷用ページをLightbox調に表示できるボタンとブックマークレット(WPプラグインあり)

印刷用ページをCSSで制御するのも良いのですが、個人的にはLightboxのように、その場に開いても良いのではないかと感じます。
今回は、設置が簡単な上に見た目もクールな印刷ボタンをご紹介。ただし印刷は問題ないものの、PDF生成ボタンからは日本語が文字化けします。これは残念。
印刷用ページをクールにその場表示する「Print Friendly」
「printfriendly」は、ブログやサイトの印刷用ページをLightbox調にその場ポップアップさせてくれるサービス。
ポップアップ画面には印刷ボタンを備え、画像を表示しない設定もできるので非常に便利です。
※PDFボタンからPDFを生成すると日本語が文字化けします。
早速使ってみました
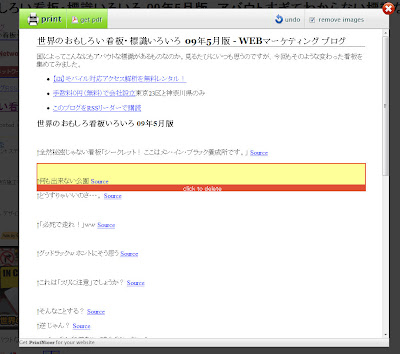
↑このようにその場に印刷用ページを表示。左上に印刷用ボタンがあります。不要な部分をマウスオーバー&クリックで削除できるのも便利。
画像を消すのもカンタン
↑右上にある 「remove images」にチェックを入れると画像がすべてなくなります。これもボタンを設置するだけでできるのがうれしい。
サンプル印刷ボタン
↑試しにボタンを押して、このページの印刷用ページをご覧ください。
ボタン設置の手順
↑登録なども不要で、Get the PrintFriendly Widgetのページで生成されるコードを貼り付けるだけ。ボタンも選べます。
WordPressプラグインの場合

↑Wordpressプラグインでは、記事の最後(関連記事の直前あたり)にボタンが表示されるようになります。それ以外の部分に表示させたいときは、プラグインではなく、サイト用のコードを表示させたい場所に貼ることをおすすめします。WordPressプラグインはこちら。
どこでも使えるブックマークレット

↑printfriendlyのページを開き、画像にある「Print Friendly」ボタンをブックマークバーに追加すれば、どんなサイトでも利用することができます。
印刷してみました
↑メニュー上からPDF化すると日本語が文字化けしてしまうので印刷からPDF化してみました。
興味のある方はprintfriendlyへどうぞ。
なんとかPDF生成が文字化けしないようにして欲しいところ。設置がカンタンで便利なだけに非常に惜しいです。
デモ動画
Via:delicious
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ネットでの時間浪費を防ぐ、ハマるサイトを指定時間後に強制終了する「MinutesPlease」
- 次の記事: 共有によく使っているソーシャルサービスは何?を円グラフにしてくれる「GeekChart」
- ジャンル: PDF, Wordpress, サイト制作