エクセルデータからHTML Tableタグの表を作成してくれる「Tableizer」

エクセルにまとめておいた資料をHTMLのTableにしたいということ、たまにありますよね。 その際、いちいち CONCATENATE とか使ってHTMLタグを生成するのも面倒、、、そんな時に使えそうなのがこのツールです。
エクセルの表をHTMLの表に変換してくれる「Tableizer」
「TABLEIZER!」は、エクセルの表を貼り付けるとHTMLのTableタグで表を生成してくれる便利ツール。
そのままでは日本語が通らないので ちょい技が必要ですが、かなり便利です。
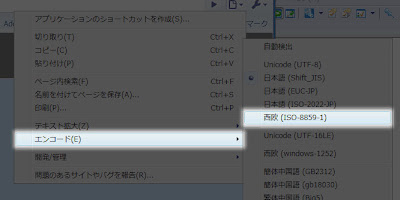
Tableizerで日本語を通す方法
サービスサイト側で文字エンコードが指定されていないので、ブラウザの設定で文字エンコードを「西欧(ISO-8859-1)」に変更してください。
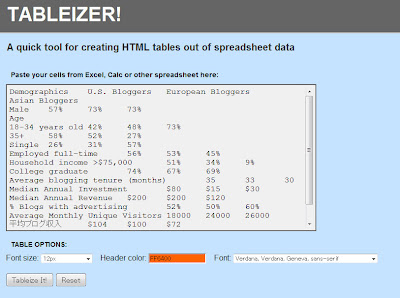
サンプルテーブル
↓こんな感じのテーブルが生成されます。 調査データをサイトへ掲載するときにすごく役立ちそうですよね。
| Demographics | U.S. Bloggers | European Bloggers | Asian Bloggers |
| Male | 57% | 73% | 73% |
| Age | |||
| 18-34 years old | 42% | 48% | 73% |
| 35+ | 58% | 52% | 27% |
| Single | 26% | 31% | 57% |
| Employed full-time | 56% | 53% | 45% |
| Household income >$75,000 | 51% | 34% | 9% |
| College graduate | 74% | 67% | 69% |
| Average blogging tenure (months) | 35 | 33 | 30 |
| Median Annual Investment | $80 | $15 | $30 |
| Median Annual Revenue | $200 | $200 | $120 |
| % Blogs with advertising | 52% | 50% | 60% |
| Average Monthly Unique Visitors | 18000 | 24000 | 26000 |
| 平均ブログ収入 | $104 | $100 | $72 |
| 訪問者1万人あたり収入 | 6,124 | 4,417 | 2,935 |
↓画像のようにエクセルデータをコピペするだけでOKです。 バイナリデータのタブ区切りで認識しているみたいです。
生成されたタグ
厳密に言うと、HTMLタグとCSSが生成されます。 CSSは <head> </head> 間か、外部ファイルに移しても良いかもしれませんね。
<style type="text/css">
table.tableizer-table {border: 1px solid #CCC; font-family: Arial, Helvetica, sans-serif; font-size: 12px;} .tableizer-table td {padding: 4px; margin: 3px; border: 1px solid #ccc;}
.tableizer-firstrow td {background-color: #FDA500; color: #FFF; font-weight: bold;}
</style>
<table class="tableizer-table">
<tr class="tableizer-firstrow"><td>Demographics</td><td>U.S. Bloggers</td><td>European Bloggers</td><td>Asian Bloggers
</td></tr> <tr><td>Male</td><td>57%</td><td>73%</td><td>73%
</td></tr> <tr><td>Age</td><td></td><td></td><td>
</td></tr> <tr><td>18-34 years old</td><td>42%</td><td>48%</td><td>73%
</td></tr> <tr><td>35+</td><td>58%</td><td>52%</td><td>27%
</td></tr> <tr><td>Single</td><td>26%</td><td>31%</td><td>57%
</td></tr> <tr><td>Employed full-time</td><td>56%</td><td>53%</td><td>45%
</td></tr> <tr><td>Household income >$75,000</td><td>51%</td><td>34%</td><td>9%
</td></tr> <tr><td>College graduate</td><td>74%</td><td>67%</td><td>69%
</td></tr> <tr><td>Average blogging tenure (months)</td><td>35</td><td>33</td><td>30
</td></tr> <tr><td>Median Annual Investment</td><td>$80</td><td>$15</td><td>$30
</td></tr> <tr><td>Median Annual Revenue</td><td>$200</td><td>$200</td><td>$120
</td></tr> <tr><td>% Blogs with advertising</td><td>52%</td><td>50%</td><td>60%
</td></tr> <tr><td>Average Monthly Unique Visitors</td><td>18000</td><td>24000</td><td>26000
</td></tr> <tr><td>平均ブログ収入</td><td>$104</td><td>$100</td><td>$72
</td></tr> <tr><td>訪問者1万人あたり収入</td><td>6,124</td><td>4,417</td><td>2,935
</td></tr></table>
カスタマイズできる項目
- テーブルヘッダーの背景色
- フォントサイズ
- フォントの字体(英語用のみ)
興味のある方はTABLEIZER!へどうぞ。
いままでシェアウェアしか見たことなかったけど、こういうのが出てくれると時短できて良いですよね。 下手にエクセルマクロとか使って変なゴミデータが入り込むよりずっと実用的です。
Via:Delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: プレイリストをブログやサイトに貼り付けられる楽曲検索「SongSeeK」
- 次の記事: 年間カレンダー(1枚)ジェネレーター 休日なし!「Free Online PDF Calendars」
- ジャンル: html, 便利ツール