Firefox と完全にさよならするつもりが、、、ブログ執筆効率化ハックまとめ

私が Firefox から Chrome に乗り換えた7つの理由*二十歳街道まっしぐら
このエントリを見ていて、あれ?なぜまだFirefoxも平行して使ってるんだ?と疑問を感じ、あらゆる手を尽くしてGoogle Chrome で同じ環境を作りだそうとトライしてみました。
しかし、、、ちょっと状況が変わってしまいました。
編集とブラウジングの役割が逆転した
実は私、普段からブラウジングをFirefox、ブログの編集や管理のためのページを閲覧するのにGoogle Chrome を使っておりました。
その理由は、Firefoxであれば、アドオンを駆使して他のサイトの評価などを見ながらブラウジングが出来ること。
そして、Google Chromeであれば、自動保存によって、万一の時にも下書きが残る上に軽いからです。
けれども、昨日いろいろと環境を整えていたら、その役割が逆転してしまいましたw
その理由は。
Firefox高速化の効果が思った以上だった
相変わらず、一気に大量のページを表示したり、なにかポップアップさせたりするとガチで固まってしまうのですが、ブログ管理系のサイトを開くくらいなら、高速化によってかなり使い心地が良くなりました。
ここで言うブログ管理系のサイトとは、WPの管理画面、アクセス解析、Twitter ウェブクライアント、そして自分専用のエントリ管理用ページです。
そして、今まで我慢していたGoogle Chromeで起こる一度変換を確定したら再変換ができない、それから、最近(Dev版だけだと思いますが)記事のプレビュー画面に embed で埋め込んだコンテンツが表示されない現象。これらの点もFirefoxであれば解決できるので、役割が逆になってしまったわけです。
今回のFirefox高速化はこちらの内容を実践しました。
→ Firefox高速化テクニック8
このテクニックにあるページレンダリング高速化によって、普段自分用に使っているAjax使いまくりのページが一瞬で開くようになりました。ちなみに体感ですがChromeで開いたときの1/10以下の速さです。つまり一瞬。WordPressの下書き保存もかなり速く感じられます。
このブログ管理用Firefoxには、アドオンは必要最低限のみをインストール。
インストールしたアドオンは以下の4つだけです。
ここまでやれば軽いのも当たり前なのかもしれませんがw
Google Chrome はこうやった(エクステンション編)
話せば長いので、ここでは軽くお話しますが、とりあえず、Firefoxと同じような環境を作るためにグリモンとエクステンション、ブックマークレットを駆使してなんとか同等のリサーチ機能を実装。
以下の環境を実現するには、Google ChromeのDevバージョンのインストール、および、Google Chromeのショートカットアイコンを右クリックしてプロパティを開き、
~~~chrome.exe" --enable-user-scripts --enable-plugins
というように、chrome.exe” のうしろに追記する必要があります。
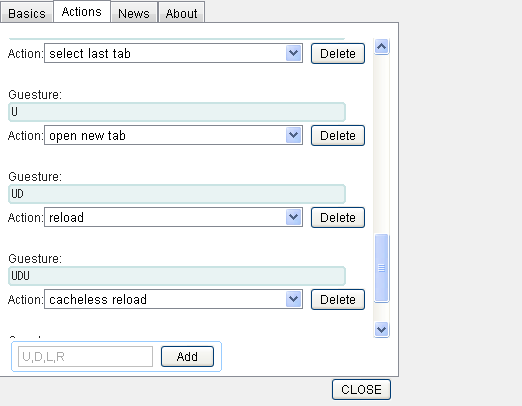
マウスジェスチャー 「ChromeGuestures」
 ↑マウスジェスチャーを自由に設定可能。割り当てられる動作もかなり豊富です。
↑マウスジェスチャーを自由に設定可能。割り当てられる動作もかなり豊富です。
「ChromeGuestures」は、Chrome Extentionsの ChromeGuestures.crx をダウンロードしてインストール。
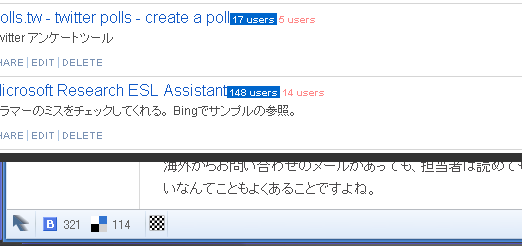
はてなブックマークとDelicious 件数取得「SBM Counter2 for Chrome 4」
 ↑開いたページのはてなブックマーク数、Delicious登録数を表示させるだけでなく、Delicious、Bingなどにもブクマ数を表示してくれる優れもの。これはFirefoxを超えましたね。
↑開いたページのはてなブックマーク数、Delicious登録数を表示させるだけでなく、Delicious、Bingなどにもブクマ数を表示してくれる優れもの。これはFirefoxを超えましたね。
「SBM Counter2 for Chrome 4」は、先取り! Google Chrome Extensionsのページを開き、下の方の「SBM Counter2 for Chrome 4」項にある「インストール」をクリックしてください。
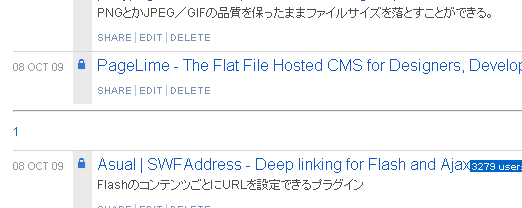
あらゆるページをAutoPagerizeする「AutoPatchWork」
 ↑GoogleやYahooだけでなく、DelisiousやTwitter、楽天など、ありとあらゆるページをAutoPagerize。逆にAutoPagerizeしたくないサイトを指定します。
↑GoogleやYahooだけでなく、DelisiousやTwitter、楽天など、ありとあらゆるページをAutoPagerize。逆にAutoPagerizeしたくないサイトを指定します。
「AutoPatchWork」は、Chrome Extentionsの AutoPatchWork.crx をダウンロードしてインストール。
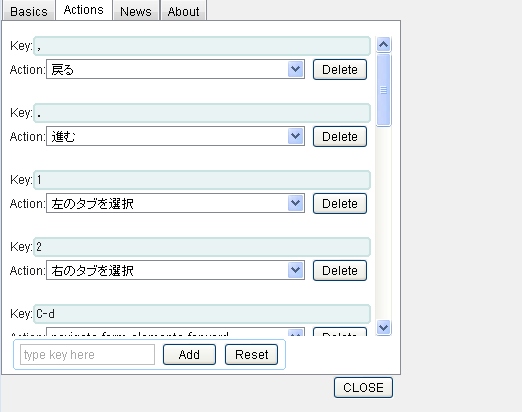
Chromeでキーコンフィグを実現する「ChromeKeyconfig」
 ↑Firefoxのキーコンフィグに相当するもの。Firefoxよりも初期導入がカンタンです。一部デフォルトの設定はGoogle リーダーのショートカットキーと干渉するので変更をオススメします。
↑Firefoxのキーコンフィグに相当するもの。Firefoxよりも初期導入がカンタンです。一部デフォルトの設定はGoogle リーダーのショートカットキーと干渉するので変更をオススメします。
「ChromeKeyconfig」は、Chrome Extentionsの ChromeKeyconfig.crx をダウンロードしてインストール。
Google Chrome はこうやった(グリースモンキー編)
Google Chromeでグリースモンキーを使うには、
Vista: C:\\Users\\ユーザー名\\AppData\Local\Google\\Chrome\\User Data\\Default\\User Scripts
XP: C:\\Documents and Settings\\ユーザー名\\Local Settings\\Application Data\\Google\\Chrome\\User Data\\Default\\User Scripts
のように「Default」フォルダの中に「User Scripts」というフォルダをつくり、そこへグリースモンキーのファイル(※Firefoxでフォルダに入っているものも、フォルダから出してファイルのみを「User Scripts」フォルダへ入れます。)を入れます。
Google リーダー内で元記事のページを開く「Google Reader – Expanded」
 ↑おなじみのGoogle リーダーで元記事をプレビューできるグリモン。
↑おなじみのGoogle リーダーで元記事をプレビューできるグリモン。
「Google Reader – Expanded」は、Google Reader – Expanded per Feed for Greasemonkeyのページで「Install」ボタンを右クリックし、前述した「User Scripts」フォルダに保存すればOKです。
YouTube動画の埋め込みタグを最適化する「YouTube better embed」
 ↑YouTubeの埋め込みタグをXHTML valid にしてくれるグリモン。
↑YouTubeの埋め込みタグをXHTML valid にしてくれるグリモン。
「Get Picasaweb Image URL」は、YouTube better embed for Greasemonkeyからインストール。
それ以外の画像系グリースモンキーは、度重なるバージョンアップの中でいつの間にか使えなくなっていたものもありましたが、ここは画像を切り捨てて、スピード勝負でご紹介しました。
ただ、スピード系でも、たったひとつだけ再現できなかったのが、Google リーダーのエントリタイトルにはてブ数を表示するグリモン grb.user.js が動かなかったこと。これはかなり手痛い。。。
(Google Readerにはてなブックマーク件数とブックマークアイコンを表示(改良版))
これさえ解決することが出来れば、完全にブラウジングをGoogle Chromeへ移すことが出来そう。
なんだかこのまま行くと、Google Chrome がダントツに良くなる予感がしますけど、Firefox も次期バージョンで大きく変えて来るでしょうね。その競争にもかなり期待したいところです。

今回のまとめ
- Firefox 高速化は同じページを開くなら最強
- Google Chrome はDev版でカスタマイズすれば最強リサーチ用ブラウザに
今回の効率化は、激重Vistaにとってもかなりヘルシーだったようで、いつものようにいくつも重いアプリを開いていても結構快調に動いてくれています。やっぱり時間のロスがないって素晴らしいですね。
- 仕事脳を強化する記憶HACKS(ハック) ~ITツールを駆使して”第2の脳”を使いこなせ! (デジタル仕事術シリーズ)

- 価格:¥ 1,659
- 平均評価:5.0
- 納期:在庫あり。
- Amazon で詳細を見る by マーケティングリサーチのデータなら
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: WP-CSSとWP-JSで手軽にWordPress ブログを軽量化してみた
- 次の記事: PDFやPPTファイルの表示をGoogle Chrome、Firefoxで軽くする方法
- ジャンル: Firefox, Firefox 3.5, Google Chrome, Google 全般, まとめ記事