Google Buzzへ追加ボタン(カウンター付)をつけるWPプラグイン「WPBuzzer」

Google Buzz が公開されてから、TechCrunchを筆頭に、いろいろなところで導入されていますが、WordPress プラグインとしてもいくつか提供され始めています。
そのなかから、今回はMashableでも紹介されていた、共有カウント機能付きのGoogle Buzz ボタンプラグインをご紹介します。
カウント機能付のGoogle Buzzへ追加ボタン WPプラグイン
「WPBuzzer」は、Bit.ly のAPIを応用してカウント機能を付与したGoogle Buzz 共有ボタンをWordPressブログに追加できるプラグイン。
このブログの冒頭に表示しているボタンは若干CSSやボタンをカスタマイズしていますが、デフォルトでも、ボタンを押す度にカウントアップし、Bit.ly上でカウントの計測結果を表示できるようになっています。
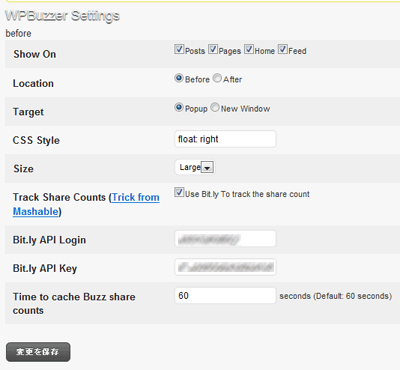
ボタンの場所や共有設定ページの開き方を選択
 ↑ボタンをFeedやページでも表示するか、記事の前と後、どちらに表示するかなどを設定。「Track Share Counts」にチェックを入れるとBit.ly API を利用してカウントできるようになります。
↑ボタンをFeedやページでも表示するか、記事の前と後、どちらに表示するかなどを設定。「Track Share Counts」にチェックを入れるとBit.ly API を利用してカウントできるようになります。
CSS Styleの設定もここからできますが、補足しておくと、ボタンを囲っている div要素の class属性の名前は wpbuzzer_button になります。
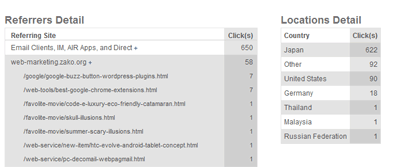
Bit.ly のAPIを使ってカウント
アカウントを持っている人は、account settingsのページでAPI Keyをコピーして、プラグインの設定ページに貼りつけてください。
 ↑Bit.lyのサマリー画面で、どのページから何回ボタンが押されたかを確認することができます。
↑Bit.lyのサマリー画面で、どのページから何回ボタンが押されたかを確認することができます。
このブログで使っているGoogle Buzz ボタンの画像

↑どうもカウント数が見づらいので、カウンターの背景が黒くなっているものに変更しました。
使いたい方は右クリックでダウンロードし、 wpbuzzer-google-buzz-big.png というファイル名で、 wp-content/plugins/wpbuzzer/ のディレクトリにアップロードしてください。
(※画像をアップするディレクトリの名前が、プラグインの存在するフォルダと違い、小文字になっているのでご注意。)
興味のある方はWPBuzzerのページからプラグインをダウンロードしてください。
いろいろと問題を引き起こしているGoogle Buzzですが、個人的には遠出したときはGoogle Buzzを位置情報込みで利用し、それ以外はTwitterという使い分けをしつつあります。
ただ、最初の注意喚起が、マイマップやGoogleカレンダー同様全くできていなかったことは非常に残念です。。。
Via:HOW TO: Integrate Google Buzz Into Your WordPress Blog
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ウィスラーの冬季五輪コースをストリートビューで滑ってみよう
- 次の記事: Ctrl + Q でタブを切り替えられるChrome拡張機能「Recent Tabs」が便利
- ジャンル: Wordpressプラグイン