チャットルームをブログやサイトのサイドバーに設置できる「WebbyChat」

チャットをサイト上で使えるようにするサービス、今までにもいろいろとご紹介してきましたが、今回のサービスは大胆にもサイト上に即席チャットルームを作ってしまうものです。
チャットルームをサイトに設置できてしまう「WebbyChat」
「Webby Chat」は、サービスサイト上で生成されるスクリプトをサイトに貼るだけで、ブラウザのサイドからアコーディオンでチャットルームを表示させるツール。
IBMがサイト上で訪問者にチャットで営業をかけるなんてことを始めているそうですが、そんな場面にも使えそうなマーケティングツールです。
ちなみにこのページ左側の吹き出しみたいなものをクリックするとチャットルームが開きます。
「WebbyChat」の特徴
- スクリプトのコードを <head> 内に貼るだけでOK
- 色やサイズ、デフォルト表示のカスタマイズ可能
チャットルーム設置手順
-
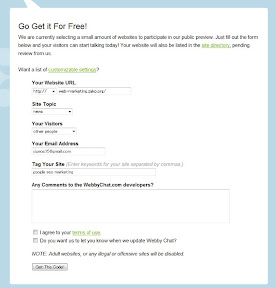
サイト情報の登録
Chat For Your Websiteのページを開き、サイトの属性などを登録していきます。
-
コードの取得
「Get the code」ボタンを押すとJavaScriptのコードが生成されるので44行くらい全部をコピー。
-
コードの貼り付け
<head> ~ </head> の間にコードを貼り付けて完了。
早速試してみたい方はWebby Chatへどうぞ。
また、私も施していますが、ゲストのデフォルトの名前やチャットルームの色を変更することも可能です。
カスタマイズ設定例
- 自動で表示するか否か
- __ptw_start_open
- true
- false
- 表示するのは右か左か
- __ptw_align
- “left”
- “right”
- チャットルームの幅
- __ptw_width
- 200以上に設定
- 背景色
- __ptw_bgcolor
- ボーダー色
- __ptw_bordercolor
- ゲストのデフォルトの名前
- __ptw_suggest_user_name
- 私は”WEBマブ読者”に設定しています。
さらにカスタマイズを知りたい方はCustomization Settingsのページもどうぞ。
チャットを営業ツールとして使う、チャットルームが閉じているときのボタンも変更できると、ビジネスにも使えそうな感じですね。日本語版はでないものだろうか。てか、Faceboxは競合して画像ポップアップ時に2つ表示されてしまうみたいですね。。。
Via:Delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: タスポとパスモから見るネーミングユーザビリティ
- 次の記事: Twitterでフォロワー増減のきっかけとなった投稿を知ることができる「TweetEffect」
- ジャンル: チャット, ブログパーツ