html コードやPHPコードなどを登録して、サイトに埋め込める「Snipt」

HTMLやPHP、perlなどのコード スニペットを手軽に共有したいということはよくありますよね?
そういったときにわざわざ見やすくする準備をせずとも、カンタンにサイトやTwitterなどで共有できてしまうのがこのサービス。
いろいろなコード スニペットを共有したいときに便利な「Snipt」
「Snipt」は、HTML、XML、PHPやperlなどなど、さまざまなコードを登録でき、サイトへの埋め込みやTwitterなどでの共有を行えるサービス。
とにかく世の中に存在する多くのコードに対応していて、共有する際に、わざわざ整形する必要がないのが便利です。
埋め込みサンプル
↑これが登録したコード。発行されるタグは↓のようなものです。
<script src="http://embed.snipt.org/sY"></script>行数を入れることも可能
↑行数を入れるか入れないかの指定も可能です。
埋め込み時のCSSも指定可能
↑もっと見てくれをこだわりたいという場合にも、このCSSをカスタマイズすれば可能です。
興味のある方はSnipt.orgへどうぞ。
sniptの使い方
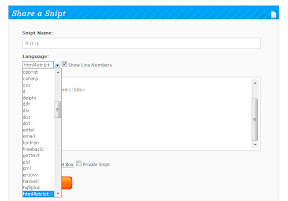
Snipt.orgのページを開きます
タイトルを入れて、コードの種類を選び、共有したいコードを貼り付けます。
ここで行数を入れたいときは「Show Line Numbers 」にチェックを入れ、公開したくないときは「Private Snipt」にチェックを入れます
さらに、「Add to ‘My Snipts’」にチェックを入れてログインすると、自分専用のボックスに格納できます。そして「Snip it」ボタンを押します

URLが発行されるので、リンクをクリックします
↑コードが表示され、共有用のボタンやリンクから共有することが可能になります
コードを共有するのに、jQueryなどを利用して綺麗に共有することもできますが、もっと手軽に共有したいという場合には使えそうですよね。 プライベートモードにして、テンプレート集的なものを置いておくという使い方もできそうです。
Via:Delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: PDF 結合が 今すぐシンプルにできる「mergepdf.net」 ログイン不要
- 次の記事: YouTubeのプレイリストをクールに埋め込める「YoutubeReloaded」
- ジャンル: CSS, html, 共有