
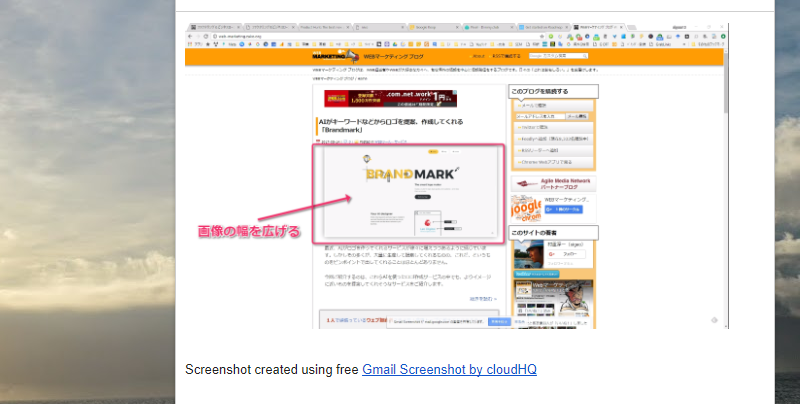
文章だけで伝えるよりも、サイトデザインの修正指示等々、画面キャプチャを使って提示することで、効率よく仕事を進められるケースも多いと思います。
そんなときに、画面をキャプチャするツールや拡張機能を使うと思います。そんなときに、他のツールでキャプチャして画像にコメントを入れるよりも、Gmailでメールを作成しながらキャプチャにコメントを入れられたほうが効率はさらに良いですよね。
そんなときに使えそうなのが、今回ご紹介するChrome拡張機能です。
続きを読む »

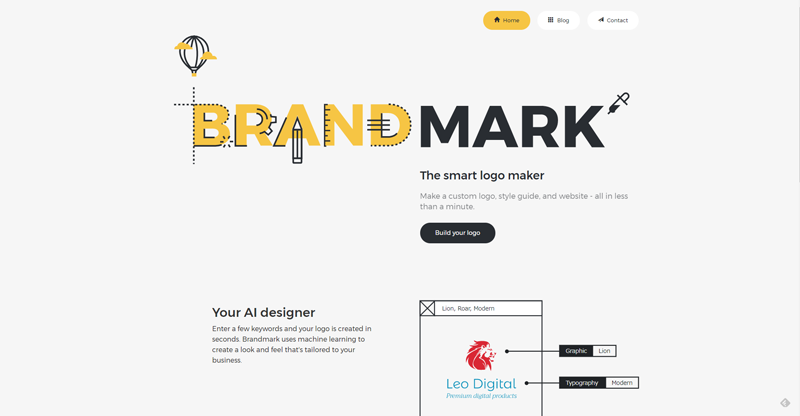
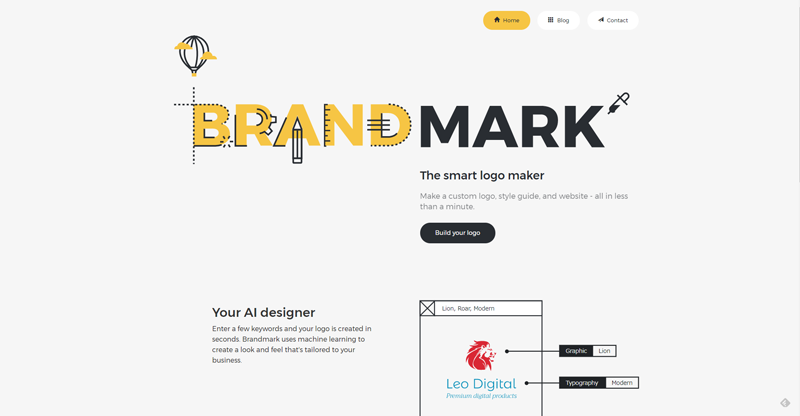
最近、AIがロゴを作ってくれるサービスが徐々に増えつつあるように感じています。しかしその多くが、大量に生産して提案してくれるものの、これだ、というものをピンポイントで出してくれることはほとんどありません。
今回ご紹介するのは、これらAIを使ったロゴ作成サービスの中でも、よりイメージに近いものを提案してくれそうなサービスをご紹介します。
続きを読む »

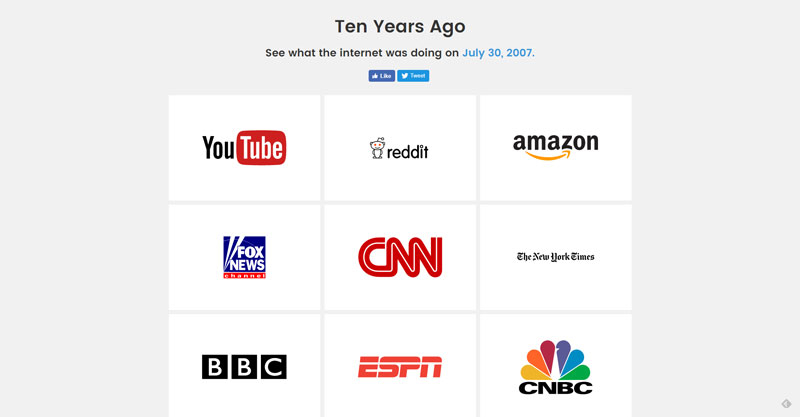
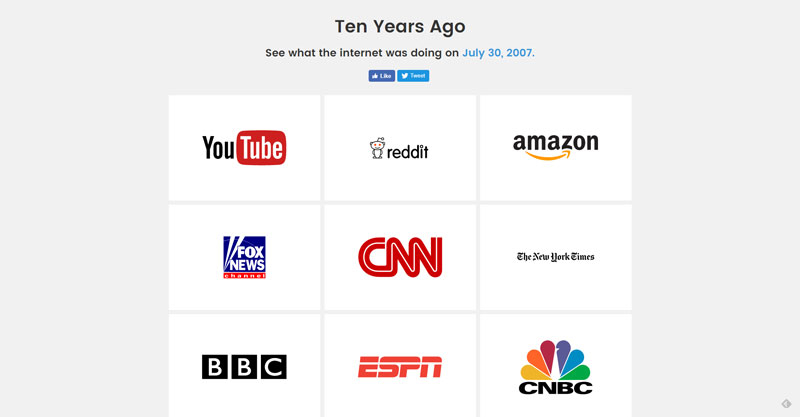
今から10年前といえば2007年。ちょうどTwitterが日本でも流行り始めた頃でしょうか。
当ブログも2007年からはじめて10年を迎えたところですが、自分のサイトも含め、サイトのレイアウトやデザインも大きく変わってきたなと感じるところです。
今回ご紹介するのは、10年前の今日、人気サイトがどのような状態だったかを振り返ることができるサイトです。
続きを読む »