サイトにクールなポップアップのAjaxメニューをつけられる「PodiPodi」

キーワードは「Shift + Space」。コマンドを打つとその語句を含むメニューが現われます。コマンドは半角英数のみで実行可能ですが、それでもなかなかのもの。
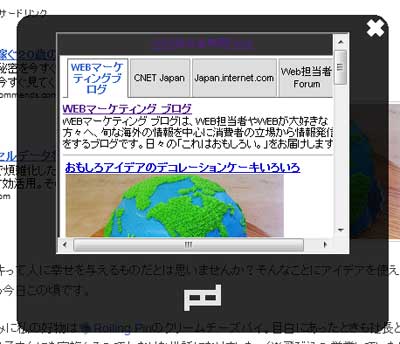
クールなAjaxメニューをつけられる「PodiPodi」
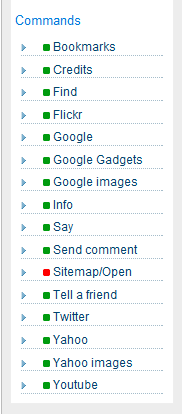
メニューに設定可能なもの
「Shift + Space」を押した後に下記コマンドに含まれる語句を一字だけ半角英数で入力すると出てきます。
- コマンド:Bookmarks
- あらかじめ設定したサイトへのリンク一覧を表示できます。

- コマンド:Credits
- あらかじめ登録した内容を表示します。

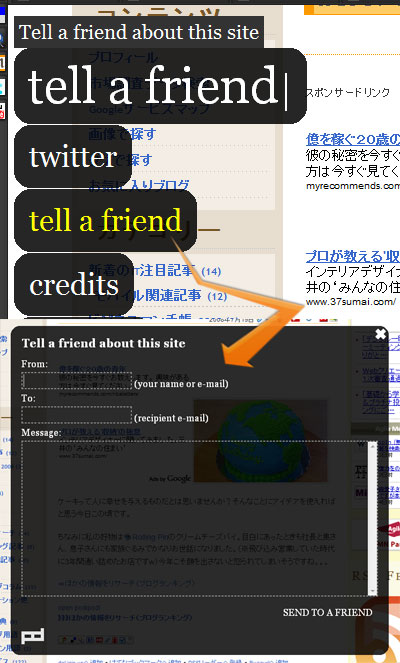
- コマンド:Tell a friend
- 友達にこのサイトをメールで教えてあげることができます。

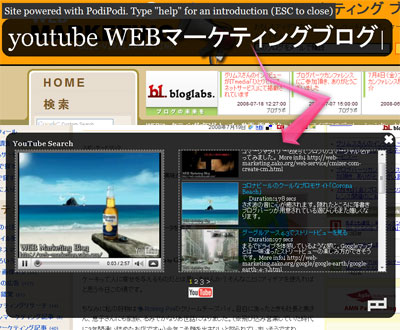
- コマンド:YouTube
- YouTube動画を検索できます。

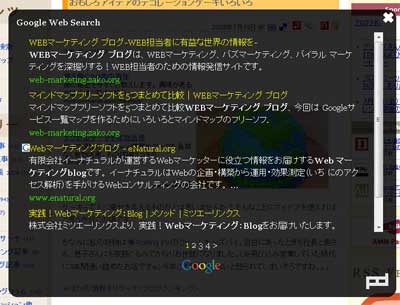
- コマンド:Google
- Google検索できます。

- コマンド:gadget
- 設定しておいたGoogle ガジェットを表示できます。

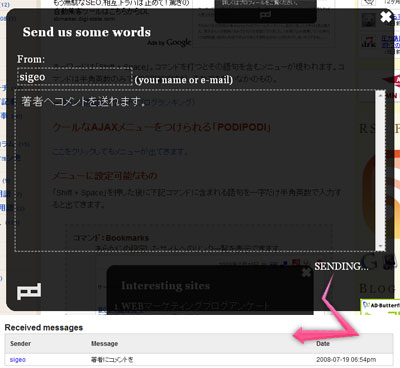
- コマンド:comment
- 著者へコメントを送れます。(※文字化けする場合は管理画面で文字コードをUTF-8にすれば直ります。)

その他FlickrやYahoo!、Googleイメージ検索やTwitterの表示などなかなか盛りだくさんのメニューが用意されています。
興味のある方はPodiPodiへどうぞ。
もう一度ここで試したい方はどうぞ。
スタートアップガイド
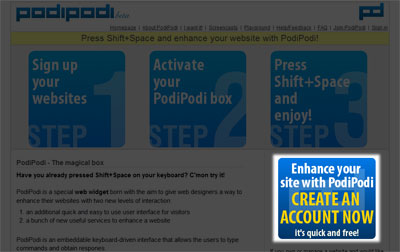
- PodiPodiのページを開く
- 下記画像のボタンをクリック

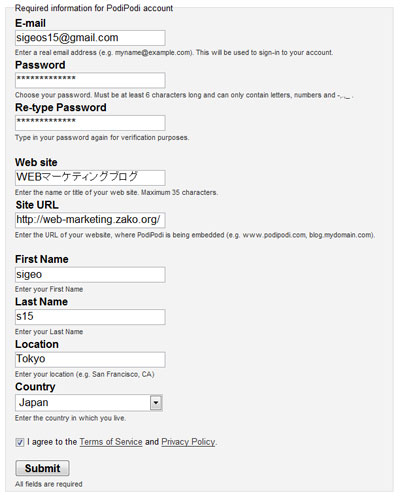
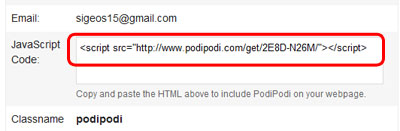
- 下記画像を参考にフォームを入力し、「Submit」ボタンを押せば登録完了

- ログイン後にサイドメニューから「Setting」を選んで下記画像のようなコードを</Body>タグの直前に貼り付けます(※</Body>タグの直前以外に貼るとIEで動作しませんでした。)

- そしてリンクでメニューを開くようにしたい場合は下記のコードを記事中に貼り付けます
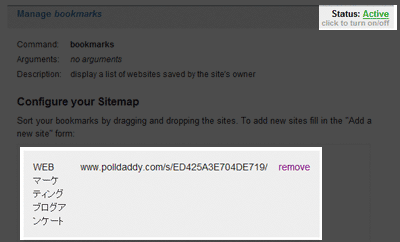
<a href="#" class="podipodi">open podipodi</a> - 表示させたいコマンドの設定は、下記のように緑になっている状態にすれば表示されます。赤の場合は表示されません

- 表示させたい項目を編集し、右上の赤い字の「Not Active」をクリックし、緑の「Active」に変われば表示されるようになります

ショートカットキーで出せるというのもなかなかおもしろい。こういった機能がブラウザで誰もが使う標準のものとなって、サイトごとにオプションでメニューを付け加えられるようになるともっとおもしろくなりそうですよね。
Via:del.icio.us
- 高速サイトを実現する14のルール – ハイパフォーマンスWebサイト
- 価格:¥ 1,890
- 平均評価:4.5
- 納期:通常24時間以内に発送
Amazon で詳細を見る by WEB担当者専門書店
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: シンプルなソーシャルニュースサイトをカンタンに作れる「slinkset」
- 次の記事: 無料オンラインストレージをデスクトップからカンタンに1GBまで使える「OpenDrive」
- ジャンル: Ajax, ブログパーツ
