Google MapとFlicker画像検索のマッシュアップを自分でやってみる

サンプルがあったので、ちょいと拝借してマッシュアップをしてみました。
画像の数は多くないけど、それなりにおもしろい?
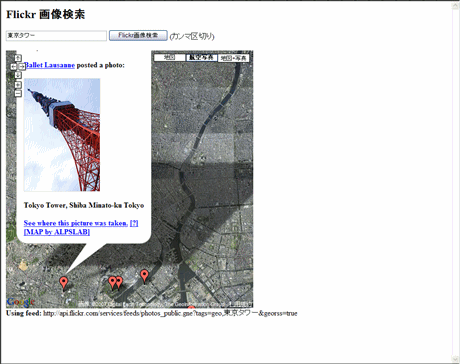
Google MapでFlicker画像検索
サンプルの東京タワーでの検索結果、いろいろな場所からの東京タワーのショットを見ることができる。FlickerとGoogle Mapが融合すると、こういった楽しみ方ができるんですね。
プログラムなどほとんどわからなくても設置は可能。かくいう私もまるでわかってない(;・∀・)
Google MapとFlickerのなんちゃってマッシュアップ手順
1.まず、AJAX Feed APIのKeyを取得、⇒Key取得ページ
2.次にGoogle Maps APIのKeyを取得、⇒Key取得ページ
3.サンプルファイルを右クリックで保存⇒Frickr検索サンプルファイルテキストファイルになっています。
4.秀丸エディタなど、文字コード変更可能なテキストエディタでファイルを開く
5.6行目の「ここにGoogle Maps APIのKey」に、取得したGoogle Maps APIのKeyを入力
6.7行目の「ここにAJAX Feed APIのKey」に、取得したAJAX Feed APIのKeyを入力
7.エンコードを「UTF-8」に変更し、ファイル形式を「html」にして保存
8.サーバーにアップロードすれば完了です。
なんだかちょっとできちゃった感があっていいかも(;・∀・)
自己満に過ぎませんが。。。あぁ勘違い(´Д⊂グスン
Googleマップ+Ajaxで自分の地図をつくる本 Google Maps API徹底活用
価格:¥ 2,079
平均評価:3.5
納期:通常24時間以内に発送
平均評価:3.5
納期:通常24時間以内に発送
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: WEB2.0風YouTubeアイコン付ボタンが作れるサービス
- 次の記事: 素早くRSSアイコンのタグを生成してくれるサービス
- ジャンル: Flicker, Flickr, Google Maps, Google マップ旧, MashUp, マッシュアップ, 検索, 画像
