サイトのパフォーマンスをグラフで視覚化してくれる「Site-Perf」

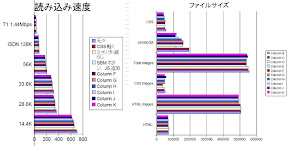
サイトの読み込みスピードを測ってくれるサービスはいろいろあって、グラフ化したり、どこを改善すれば良いかを教えてくれたりしますが、やはりグラフで示してくれるサービスは一番分かりやすい。
以前まで使っていたツールが3回以上のチェックは有料になってしまうので、ちょうどタイミングよく見つかって良かった。
サイトの読み込みスピードをグラフで視覚化
サイトの重さはSEOにも関わってくる部分、もちろんこのサイトのように読み込みが遅いと読者の方にもご迷惑がかかってしまうわけです。
もちろん私も自分なりになんとかならないかと奮闘中ですが。。。
↓奮闘のイメージ。


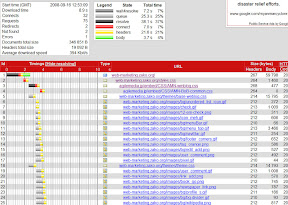
↑これがwww.site-perf.comの測定結果の画面です。
やはりグラフで見たほうが、何かと見えてくるものがありますよね。

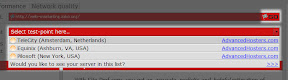
測定する際には必ず測定ポイントを指定する必要があります。 日本はないのでとりあえず好きなところを指定。
興味のある方はSite-Perf.comへどうぞ。
またこのツールを使って一生懸命サイトの軽量化を図ってみることにします。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: LUNASCAPE 5αをWEB担当者視点で使ってみた
- 次の記事: Google検索結果ページを分かりやすいURLで共有できる「Look.Fo」
- ジャンル: SEO, 便利ツール
